各种在线工具设计用于web开发,但目前已成为一个难题找到合适的资源来让你的网站充满创意。而且变得越来越困难,因为web标准随时都在变化,要求开发人员需要随时掌握最新趋势和技术的更新。为了帮助大家,这里将展示最好的工具列表让你创建一个时尚和互动的网站。添加不同工具,可以让你的网址达到不同的效果,我们试图将这种创意覆盖设计和开发过程的各个方面。希望对大家有帮助。
Toggl

空闲时间跟踪服务,Toggl非常适合那些以小时计算自由设计师。无论您是在办公室还是在家里,在线工具提供了一个即时访问您的团队的所有Web项目(最多的五名成员)。它还提供了可以上传到iGoogle、Gmail和Netvibes来跟踪你的网页设计进度性能图表。
Treesaver
免费下载,Treesaver是一个JavaScript框架,它提供了一个杂志的网站模板。软件是其JavaScript框架可以非常自然的适用在不同的移动平台上,包括Android平台。
Pingdom

这个在线资源提供了一个更方便的导航,可以使用HTML代码CSS、JavaScript和RSS处理。
Redmine
管理平台提供了一个灵活的Web应用程序管理服务。事实上,这种服务是非常的经济实惠,它可以替代更昂贵的项目。该工具的优点在于它迎合了大部分功能,包括跟踪时间、日历、甘特图、项目论坛和维基等。它是一种用于管理文档和文件的软件,管理平台允许定义个人任务还可以分配团队成员的多余部分。
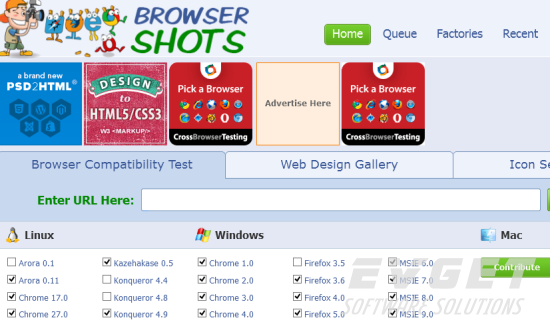
Browsershots

Browsershots,您可以在浏览器上运行测试你的临时网站。可以说,这个工具来检查软件是最容易使用的。在顶部的地址栏中输入您网站的网址,并截屏从你希望得到的一个浏览器画面。那么就会产生截图结果与微调选项列表。人们开发不同设备的移动网站,会发现这个非常有用的。例如,你就可以看到你的网站可能会在5英寸移动显示器一样的效果,对三星S4而言,就是Galaxy S4页面的屏幕规格的样子。这些选项包括颜色深度、屏幕尺寸、Flash等。
Colour Lovers
色彩爱好者方便的选择正确的颜色为您的网站。监测各种颜色显示效果,你可以比较你的颜色和阅读相关的背景是否匹配。这个工具提供了超过100万个色调、模式以及可靠的用户评分反馈。
IconFinder

在Webdesigndev.com上,IconFinder是所有网页图标之父。通过使用关键字,IconFinder允许开发人员搜索网页图标使用配件页面。该软件为您提供了数以百计的图标。它还可以给你提供基于图标的大小和背景的颜色过滤后的结果。额外的下载功能也包括在内,让你得到你的选择是ICO或PNG格式。
Typetester
Typetester是网页字体在线比较软件。但是,使用该工具需要JavaScript,因为它用最好的CSS组织DOM结构的XHTML代码来实现的。常用的字体列表可以更新就行,而一些新字体则需要与操作系统匹配。
MockingBird

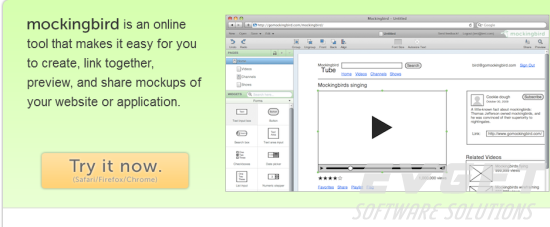
创建网站的版面编排时MockingBird就派上用场了。这时通过同步你的用户界面元素融入到它,重新创造一个有组织的页面就完成了。一旦模型被保存,该软件就为您提供了一个链接,你可以在各种平台上嵌入代码。这是展示你未来的游客将浏览你的网站样式的一个完美方式。
Pixlr
作为一个坚实的照片增强工具,Pixlr是一个很好的选择,Adobe公司的Photoshop。是一个易于使用的界面,而Pixlr提供了更深层次的微调,让您在预设的分辨率上上传图片。它拥有优秀的性能和功能,该软件提供了多种特效和滤镜的选择。
本文翻译自designdrizzle
更多工具资料请参考慧都控件网
