使用模板的想法是使生活更容易,而不必编写所有的代码,只需要更改代码的一部分就可以。像许多模板支持多种语言,JavaScript也支持使用模板引擎。它允许您创建一个代码库,您可以开始构建你需要的应用程序。这里有10个最有用的JavaScript开发者模板引擎。希望能给开发者和设计者提供一定的帮助。
1、Mustache.js
Mustache 是 logic-less 模板语法,可以使用在 HTML,配置文件,源代码等等地方。它是使用哈希表或者对象提供的值来扩展模板标签。

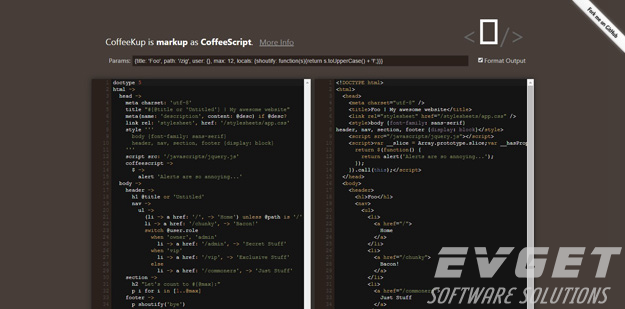
2、CoffeeKup
CoffeeKup基于Node.js的模板引擎。Node.js允许使用CoffeeScript中方便编写的html模板。

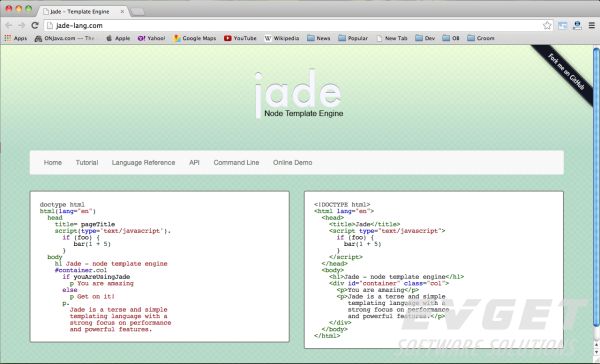
3、Jade
jade 是超高性能的 node JavaScript 模板引擎,有着非常强大的 API 和大量杰出的特性。它主要针对 node 的服务端。

4、doT.js
doT.js 是最快和简洁的 JavaScript 模板函数搜索,这些函数致力于 V8 和 Node.js 下高性能的表现。doT.js 在浏览器和 Node.js 下都表现出超高的性能。

5、Transparency
Transparency 是一个强大的客户端网站模板引擎,可直接绑定数据到 DOM,包括一些很棒的特性如 HTML 模板、JS 视图逻辑。支持 IE9+, Chrome, Firefox, iOS, Android, Etc.

6、Embedded.js
EJS 会使用客户端模板从 JavaScript 中清理 HTML 代码,整理好这些代码之后,JavaScript 代码就会变得更加整洁和有条理。

7、Handlebars.js
Handlebars 给构建语义模板提供强大的基础支持。

8、Underscore.js
Underscore 是 JavaScript 库,提供大量有用的函数式程序设计助手,不需要扩展任意的内置对象。

9、Dust.js
Dust 是浏览器和 Node.js 异步的模板。

10、Nunjucks
Nunjucks 是更复杂的 JavaScript 模板引擎,有着非常丰富强大的语言块继承,autoescaping,宏和异步控制等功能。

本文翻译自designdrizzle

