HTML5是一种非常有利的工具对于网页设计师和开发人员来讲,因为它的神奇功能可以协助和支持开发人员在自己的网站在线的展示真正的现代语言,这些工具的web设计人员和开发人员可以让网站管理员集成音频、视频、图片、字体、动画等在您的web页面。另一个好处是,兼容HTML5的工具可以提供给旧网站(无论是HTML或HTML4)最好的设计.为了获得好处和遵守最新的设计,这里有18个最棒的HTML5工具,让所有的网页设计师和开发人员都可以利用它们来保持领先和最新。
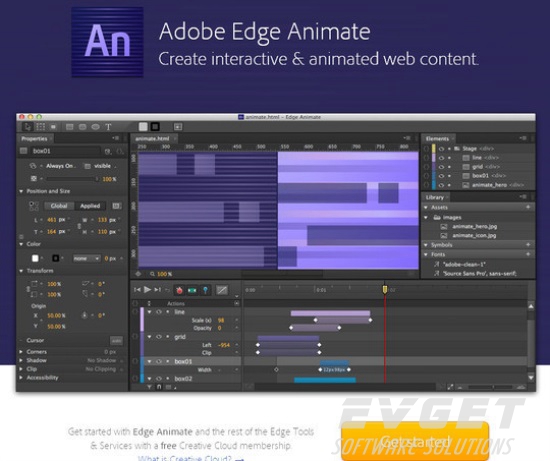
1. Adobe边缘动画

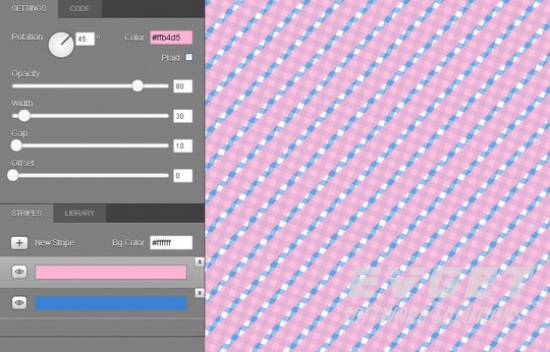
2. Patternizer

3. Adobe PhoneGap 构建

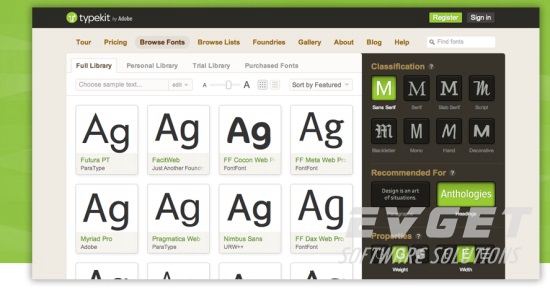
4. Adobe Typekit

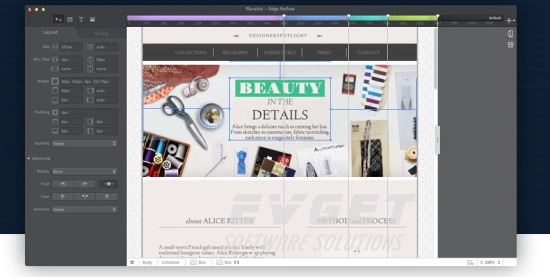
5. Adobe Edge Reflow CC

6. LimeJS

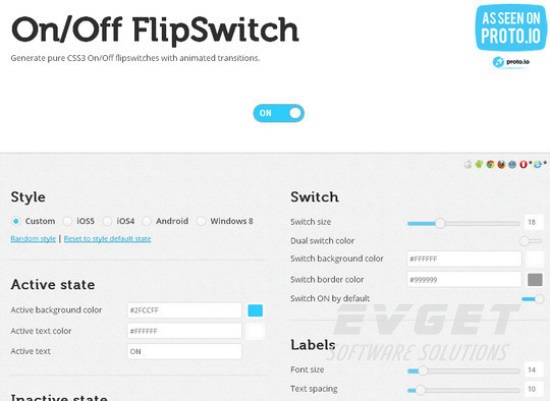
7. 开/关Flipswitch HTML5/ CSS3发生器

8. 在线3D草图工具

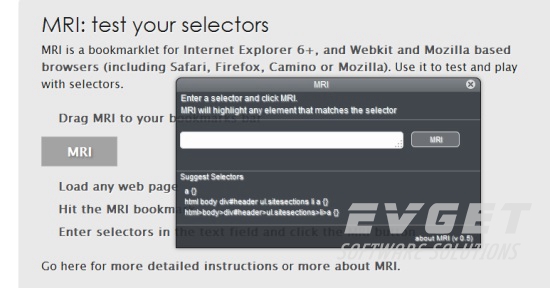
9. MRI

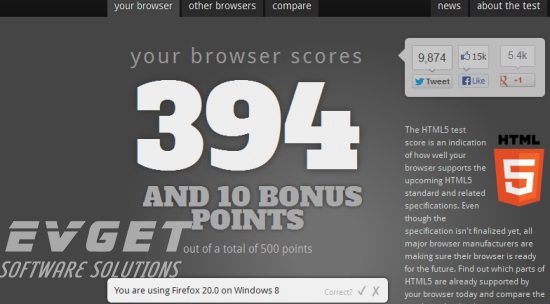
10. HTML5测试

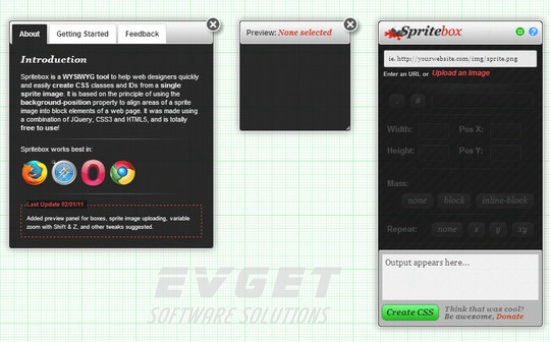
11. Sprite Box

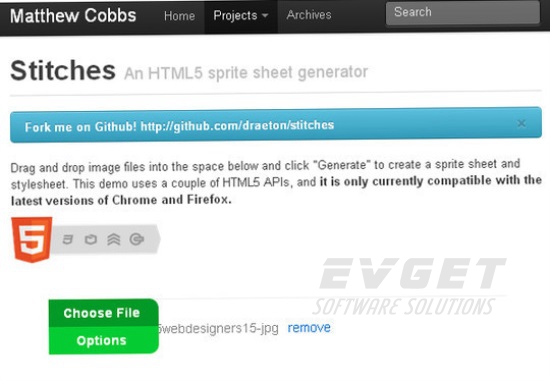
12. Stitches

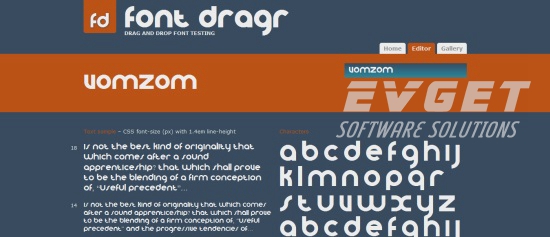
13. Font Dragr

14. Initializr

15. Rendera

16. CanvasLoader Creator

17. CreateM

18. HTML KickStart

回复 (0)
微信扫码 立即评论

