

在Node.JS中,如果你即不喜欢回调代码嵌套,也不喜欢promise的链式写法,可以使用async/await将程序改造成顺序执行的。那么调用时和普通函数调用有何不同? 因为 await 只能在async中调用,因此可以:
(async () => {
await asyncCall()
console.log(2)
})();在ES6语法中,可以通过async/await将上面的回调函数按顺序执行。
首先将原来的方法 promisify 化,引用 util 库将 step 函数即可:
const util = require('util')
var stepAsync = util.promisify(step)
然后用 async/await 顺序执行,注意 await 只能在 async 函数中使用
var test = async function() {
let result1 = await stepAsync(0)
let result2 = await stepAsync(0)
console.log(result1, result2)
}
test()旺司OnceOA是一款个人可以免费使用的多人知识文档管理协作软件。OnceOA基于自主研发的内存数据库和Web应用框架, 纯绿色软件,解压即用。无需配置复杂的数据库和网页服务器就可搭建知识文档管理服务器。 下载地址: http://onceoa.com
OnceOA基于自研的底层软件,在低价ARM设备上也能流畅运行,几十元就可搭建个人24小时在线的下载设备,云笔记和照片备份系统,数据共享中心。
OnceDB是基于Redis实现的全文搜索数据库,可以像SQL数据库那样创建辅助索引,提高条件搜索的性能。OnceDB并不改变Redis的数据存储结构,Redis数据库文件可以直接在OnceDB中操作,然后再返回Redis中使用。OnceDB提供直接搜索指令,支持 String 和 Hash 等对象,
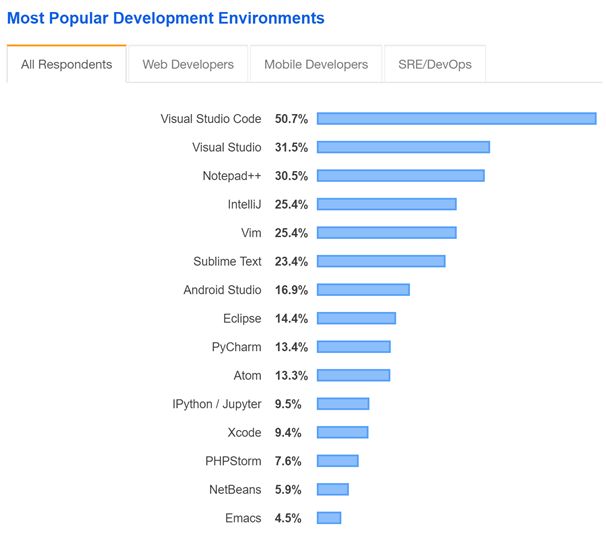
在 Stack Overflow 的 2019 年开发者调查中,VS Code 成为了最受欢迎的开发工具,遥遥领先其他的开发工具。

Redis中有两个内置的函数mstime/ustime,能直接获取当前时间的整数值。
调用:
serverLog(LL_NOTICE, "Redis mstime %lld", mstime());
serverLog(LL_NOTICE, "Redis ustime %lld", ustime());
GBG,一位美国计算机极客在推特上的昵称。
最近四年,GBG 业余时间专注一件事:将任天堂 1985 年生产的游戏主机,改装成挖矿机,开挖比特币。
根据规则,每 10 分钟,互联网上就会多出一个比特币加密数据块,全球所有的挖矿设备同时运算生成它,成功者,得比特币。
每 10 分钟一次机会,可是,整整四年,GBG 一无所获,因为他的挖矿机太慢太慢!
数千公里外的中国鄂尔多斯,无论寒暑,8 座长达 150 米的单层仓库,其中,7 个仓库摆放了 21000 台比特币挖矿机,另外一个仓库则放置了 4000 台莱特币挖矿机。每 10 分钟,疯狂运算一次,在这里,矿能约 25 万美元/天。
