谷歌人工智能AlphaGo挑战人类围棋冠军 2月22日消息,继宣布AlphaGo实现突破性研究-计算机程序首次击败专业棋手之后, Google DeepMind今日公布了即将与过去十年最佳围棋手李世石之间的终极挑战的详细情况。
3月9日至3月15日,AlphaGo将在韩国首尔与李世石进行5场挑战赛。比赛完全平等,获胜者将得到一百万美元奖金。如果AlphaGo获胜,奖金将捐赠给联合国儿童基金会(UNICEF),STEM教育,以及围棋慈善机构(Go Charity)。
Markdown 语法简介和使用说明-详细版 可读性,无论如何,都是最重要的。一份使用 Markdown 格式撰写的文件应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。Markdown 语法受到一些既有 text-to-HTML 格式的影响,包括Setext、atx、Textile、reStructuredText、Grutatext 和 EtText,而最大灵感来源其实是纯文本电子邮件的格式。
总之, Markdown 的语法全由一些符号所组成,这些符号经过精挑细选,其作用一目了然。比如:在文字两旁加上星号,看起来就像*强调*。Markdown 的列表看起来,嗯,就是列表。Markdown 的区块引用看起来就真的像是引用一段文字,就像你曾在电子邮件中见过的那样。
美国程序员低价雇中国人替其编程被解雇 美国电信供应商Verizon受到一家客户公司的委托,调查公司内部一个反常的VPN登录情况。调查发现,这家美国重要基础设施公司的一位明星程序员竟然将自己的工作外包给了中国沈阳的一家软件公司,只需支付薪水的五分之一而已,他自己则在上班的时候在网上闲逛。
关于App程序员泡沫 做开发快七年了,对于程序员,外行人总有着数不完的讽刺和误解,但是我都懒得去解释,代码搬运工人也好,民工也罢,随他们去说吧。但是网上最近流传的程序
员泡沫,尤其是APP程序员泡沫的文章导致很多我们的年轻的同行产生了疑惑,所以我这个隐藏了很久的能言善辩的老程序员出山来聊一聊这个APP程序员泡沫
的话题。
IBM宣布向Node.js基金会捐赠Express Framework IBM拥有Node.js生态系统中最热门的Express Web框架组件,不过该公司刚刚宣布了将把它捐赠给Node.js基金会的消息。尽管在服务器端运行JavaScript听起来很美好,但是对于非行家来说,设置一台运行Node.js的服务器却是件相当痛苦的事情。为了解决这个问题,Express(.js)项目已在几年前被放到一起,作为Node.js的一个Web应用程序服务器框架。
NodeJS将有望使用微软的ChakraCore JavaScript引擎驱动 最近微软的工程师提交了一份
Pull request到nodejs:master主分支,希望将微软自家的ChakraCore JavaScript解析引擎添加到Node.JS的核心中。除了Google的V8解析器,Node.JS的底层JavaScript解释器有望多一种选择。
注* ChakraCore 是微软开源的Microsoft Edge 浏览器Chakra JavaScript 引擎的核心部分,主要用于Microsoft Edge 和Windows 中HTML/CSS/JavaScript 编写的应用。 ChakraCore 支持x86/x64/ARM 架构JavaScript 的Just-in-time (JIT) 编译,垃圾收集和大量的最新JavaScript 特性。
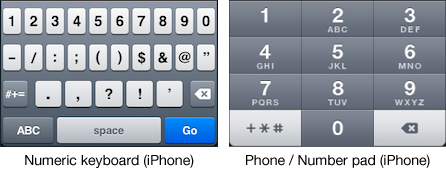
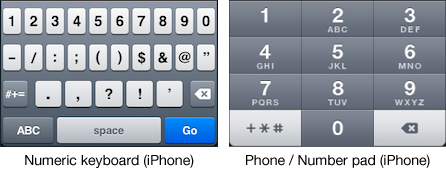
改变手机浏览器(iPhone/Android)上文本输入框的默认弹出键盘(数字) iPhone/iPad和Android提供不同的的键盘输入
类型,触发合适的键盘将极大地改善用户体验。

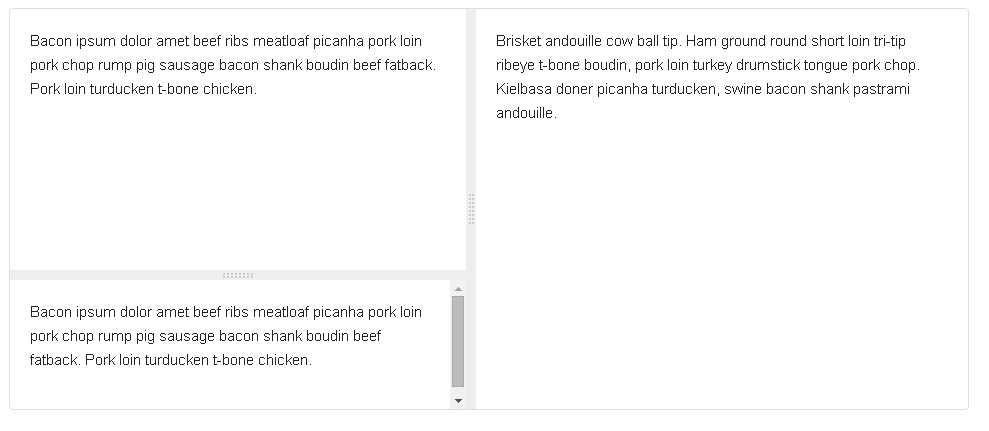
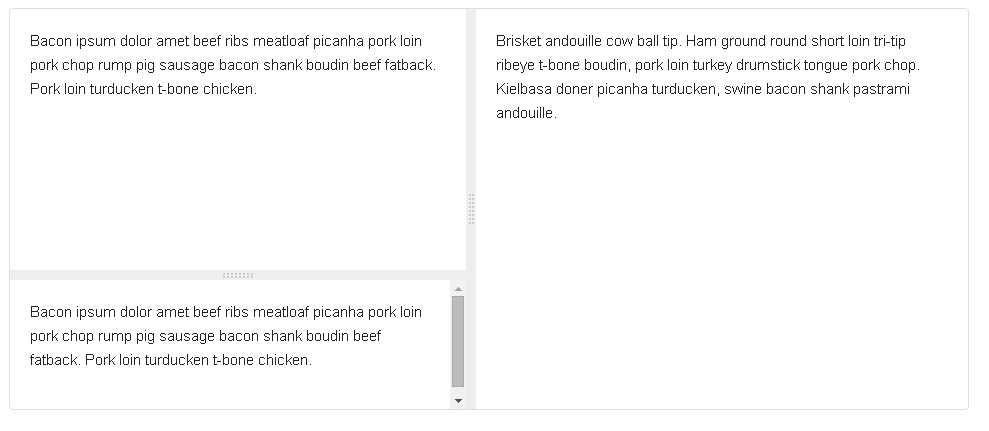
轻量级的可调视图和面板分栏Layout布局工具[开源] Split是一个轻量级的可以动态调整的视图或面板分栏工具。没有任何外部依赖,只需要一两个有父元素的普通元素。可将页面水平或垂直分割,你不需要自己在面板之间手动插入分割条。