静态web的回归 90年代标准的静态web内容正在以充足的理由回归着。Mashable的服务涵盖每一个静态组件——web站点很想要的,与由HTML5,CSS3,和现代JavaScript构建的绝对客户端进行结合,告别单一、静态的页面。
垃圾摇滚,英式摇滚,最初的JavaScript和第一代静态网页
CoffeeScript的箭头为何重要 有一天在工作时,有人开玩笑说:“CoffeeScript的语法真烂”。我问他们是什么困扰着他们,他们的回答不同寻常:函数的定义。
//JS
var double = function (x) {
return x * 2;
};
//Coffee
double = (x) -> x * 2
用Orchestrate 5步快速创建Node.js应用 发表本文有一个目的:证明用Orchestrate作为node.js驱动的数据平台来创建node.js应用是如此简单和容易。
如果你是新手,那么我告诉你,Orchestrate服务是一个存储和查询数据的平台。我们支持典型的NoSQL查询:Lucene的全文搜索、键/值和文档、图表和时序性事件。
极快的node.js:来自领英(LinkedIn)移动的10个性能技巧 在之前发布的文章中,讨论了我们是如何测试领英移动堆栈的,包括我们的Node.js移动服务。现在,我们将告诉你我们是如何让移动服务变得更快的。下面是我们使用Node.js时遵循的10个性能规则:
1. 避免使用同步代码:在设计上,Node.js是单线程的。你可以永远不要让线程等待阻塞。
一系列JavaScript的基础工具 在我们的bootcamp训练营中,学员们介绍了一些工具和库来扩展他们代码的能力。Kalina,目前我们JavaScript学员中的一员,列举了这些工具,想和其它爱好代码的小伙伴一起分享。
还有其它你认为应该在这列举的工具吗?看看这篇文章和Github上有关MindNode的思维导图(OPML)。把你的建议发送给我们,让我们在此增加一些新鲜流行的工具!
为什么TypeScript解决不了问题 我以前写过关于JavaScript编程陷阱和一些可能解决此难题的方法的文章。一个可能的解决方法是TypeScript。
这是一个由微软开发的开源项目语言,它是JavaScript的一个类型化超集,最终能编译生成JavaScript。它是在JavaScript的基础
上增加类、模块、接口和可选的类型声明而实现的。编译时,类型声明将被擦除,生成ECMAScript 3 兼容的代码。
抽象概念不该获得专利权 在技术日新月异的当今世界,专利商标局被各种声称已经发明了解决办法的应用程序淹没着。但确实很难分辨该给哪些发明创造授予专利。
在过去的二十年间,专利程序的数量已经增加了三倍多,专利授予的数量也增加了2.5倍。政府问责局的一份报道显示,许多专利显得过于宽泛和模糊。过多的专利导致成本激增,且常常很轻浮,有很多的专利侵权诉讼。
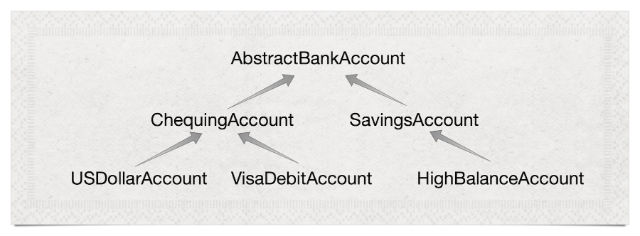
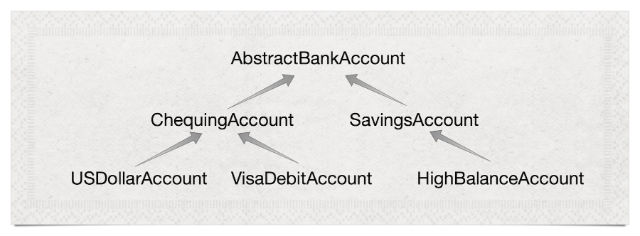
在JavaScript里写类层次结构?别那么做! 
人家经常说“JavaScript不是Ruby”,因为它是基于原型的,不是基于类的。这确实是真的,但如果我们重造,那么优势将会丢失,如果将40年前创造的并一直延用的理念弃用,这很不好。
字符串(String)模板引擎被视为是有害的 大概内容是:用字符串模板生成HTML是一个低效的过程,它在我们如何概念化Web应用上强加一些不必要的限制因素。如果你用像Ractive.js这样的库或Meteor和Ember这样的测试版frameworks,那么你可以没有缺陷的利用模板。如果你不需要使用模板的话,那么React也是一个非常不错的选择。
HTML和CSS是什么玩意儿? HTML和CSS的一些东西会让你忍不住说“这TM是什么玩意儿!”。以下是困惑、失策和困境这些困扰着HTML和CSS问题清单:
• Dottype的声明
• Box Model的计算问题
• Rem单位和Mobile Safari
• 浮动(float)排在第一