未发布 先进的图表Web部件Nevron Chart for SharePoint发布v2016.1版本丨附下载

Nevron Chart for SharePoint是一个先进的图表Web部件,其能为您的SharePoint站点提供一整套的2D和3D图表类型,高度可自定义的轴,先进的数据分析功能,严密的数据集成和无与伦比的视觉效果。其组合了业内领先的Nevron Charting engine for ASP.NET以及Nevron Pivot Data Aggregation engine。这使得用户能在SharePoint环境中直观的完成复杂的透视图表的创建。
【Nevron Chart for SharePoint v2016.1最新版下载】
增强SharePoint的Nevron图表
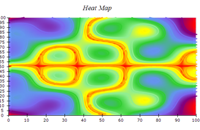
新热图系列
这种独特的SharePoint图表类型可以将矩阵显示为高度值,作为从相关调色板中获取的颜色网格。 此外,热图系列可以显示一组交叉指定高程值的等高线(等值线)。
极地图的新亚型
极地图包含极地范围和极坐标矢量图子类型。 两个图表子类型允许您分别将一对极坐标可视化为范围或向量。
新表量表
表比例可以可视化特定类别中表示的系列的数据值。 表格行可以用一个系列名称注释,表格列可以用类别名称注释。 此功能对于堆叠和集群条形图非常有用。
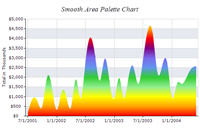
价值调色板
柱形、面积、平滑区域、范围和高低级系列已被扩展,以支持称为值调色板的功能。 此功能允许您根据其值来对系列的数据点进行颜色编码,以使图表对用户更具视觉吸引力。
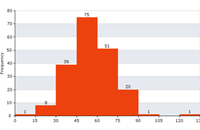
条形图
条形图类型支持直方图图子类型,具有用于控制直方图单元范围的许多选项。
轴秤
Axis Scales具有隐藏第一个/最后一个自动生成的标签的优点。
未发布 最受欢迎的Chrome扩展Top 10 无论是对于开发人员,还是普通的互联网用户,Google Chrome都是一个长期备受喜爱的浏览器。这是一个轻量级的浏览器,它提供了强大的功能,包括扩展的开发工具来帮助开发人员使用全栈或建立网站。Google Chrome的市场份额截止2015年2月,一直在不断地增涨,整个市场份额高达60%以上,可见它有多么的受欢迎。在这篇文章中,我们一起来看看开发人员最喜爱的一些常用的Chrome扩展,希望能够帮助到大家。一起来看看吧!
未发布 【重大更新】DevExpress v17.1新版亮点(ASP.NET篇) 用户界面套包
DevExpress v17.1日前正式发布,本站以连载的形式为大家介绍各版本新增内容。本文为大家介绍DevExpress ASP.NET v17.1中新的Hint Control控件,GridView Control、Chart Control等的新功能。快来下载试用新版本!
未发布 DevExpress v17.2新版亮点—Analytics Dashboard篇(一) 用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了Analytics Dashboard v17.2 的新功能,快来下载试用新版本!
点击下载>> 未发布 MyEclipse WebSphere开发教程:WebSphere 8安装指南(二) IBM为使用WebSphere测试应用程序的开发人员提供了免费的WebSphere Application Server (WAS)运行时版本。本指南提供下载和安装该WAS 8运行时版本组件的说明。在本指南中,您将学习到:
- 安装WebSphere 8和更新
- 禁止启动Windows系统服务运行WebSphere
没有MyEclipse?立即下载
三、禁用Windows系统服务
默认情况下,安装WebSphere Application Server时,安装程序会补充说明,在启动时自动运行WebSphere Windows系统服务。在生产服务器上这通常是必要的,但在开发主机上,开始就启动整个应用程序服务器不仅会减慢您的启动,它还会与内部管理的MyEclipse WebSphere发生冲突。因此,您应该禁用此系统服务。
未发布 DevExpress v17.2新版亮点—ASP.NET篇(二) 用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress ASP.NET v17.2 的GridView Control、Chart Control、Editors、HTML Editor等新功能,快来下载试用新版本!
node.js创建aria2代理服务器:使用net.socket转发rpc或http request请求,替换websocket Aria2 BT下载可通过网页端访问,网页站通过RPC与Aria程序通讯。
Aria2通过websocket来调用aria2的rpc服务,实现状态查询、创建下载任务,这样可以解决ajax的跨域问题。不过这样NAS服务器要新开一个端口,而且旧浏览器并不支持。此时可使用代理服务器。