未发布 VintaSoft PDF插件VintaSoftPDF.NET Plug-in更新至v5.6,新增多页查看模式
在WinForms或WPF查看器中显示PDF文档:
在HTML5或SVG查看器中显示PDF文档:
在WinForms和WPF图像查看器中编辑PDF内容:
以多页面查看模式工作时,增加了同时编辑多个PDF页面交互字段的功能。
以多页面查看模式工作时,增加了同时删除多个PDF页面内容的功能。
以多页面查看模式工作时,增加了同时编辑多个PDF页面内容的功能。
以多页面查看模式工作时,增加了将PDF注释和交互式字段从一个页面移动到另一个页面的功能。
增加了新的可视化工具 - PdfContentXObjectTool,它允许从PDF页面查找、突出显示和删除表单或图像。
PDF文档的验证和转换:
使用PDF文档:
创建Web API 2控制器以使用PDF文档(VintasoftPdfApi2Controller类)。
创建Web API控制器以使用PDF文档(VintasoftPdfApiController类)。
创建HTTP处理程序以使用PDF文档(VintasoftPdfHandler类)。
创建WCF服务以使用PDF文档(VintasoftPdfWcfService类)。
优化PDF文档:
增加了删除PDF文档中未使用的资源(PdfDocument.RemoveUnusedNamedResources)的功能。
增加了删除PDF页面的未使用资源(PdfPage.RemoveUnusedNamedResources)的功能。
添加了删除PDF表单中未使用的资源(PdfFormXObjectResource.RemoveUnusedNamedResources)的功能。
优化PDF文档的打包算法。
PDF文档中的文本搜索和文本提取:
在PDF页面、XObject表单或注释中绘制:
使用PDF文档的字体:
编辑PDF内容:
与PDF文档的可视化交互:
用JavaScript实现node.js中的path.join方法 Node.JS中的 path.join 非常方便,能直接按相对或绝对合并路径,使用: path.join([path1], [path2], [...]),有时侯前端也需要这种方法,如何实现呢?
其实直接从 node.js 的 path.js 拿到源码加工一下就可以了:
1. 将 const 等 es6 属性改为 var,以便前端浏览器兼容
2. 添加一个判断路戏分隔符的变量 sep,即左斜杠还是右斜杠,以第一个路戏分隔符为准
3. 将引用的变量和函数放到一个文件里就可以了:
未发布 微商城想快速发展,软文营销工作必须做好! 在微商城发展的过程中,是离不开各种营销活动的,特别是软文营销。
怎么通过OnceOA免费实现外网访问家庭、企业内网服务器网站、网盘、办公系统 OnceOA 是一款能够跨平台运行的网盘管理系统,个人用户永久免费。OnceOA 纯Web交互,无需安装任何客户端、APP就可使用。可创建SMB共享目录、SVN/Git数据仓库,在电视手机平板上播放或备份视频或照片,可实现NAS网盘管理,文档管理/同步、知识管理、配置各类企业管理软件等。
OnceOA 基于模块化开发,可安装免费的内网穿透模块 OnceAir,就可实现外网访问,即从公网访问家里的私有云网盘。

未发布 BCGSoft Demo示例展示之一般示例集合(1/2) BCGSoft公司的
BCGControlBar产品是全球最优秀的MFC界面类库,功能强大,显示丰富,在国际上享有盛誉,并屡次获奖,是VC界面设计的必备首选! 本文中的这些示例程序主要演示了如何创建先进的图形用户界面。
未发布 【重大更新】DevExpress v17.1新版亮点(WPF篇) 用户界面套包
DevExpress v17.1日前正式发布,本站以连载的形式为大家介绍各版本新增内容。本文为大家介绍WPF Controls v17.1中Accordion Control、Data Grid Control、Chart Control等的新功能。快来下载试用新版本!
未发布 新技能get√ 如何使用UI工具包 相信不少有收藏癖的朋友已经在电脑上囤积了很多UI工具包,却从来没有亲身实践过。那么这些UI工具包到底如何使用呢?下面就为你揭晓答案!
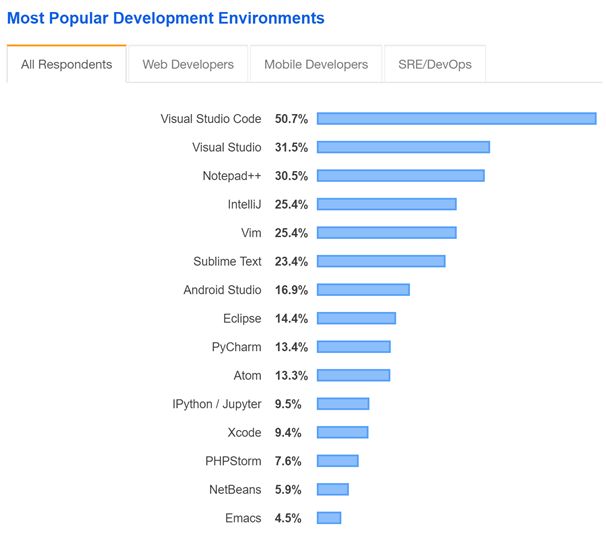
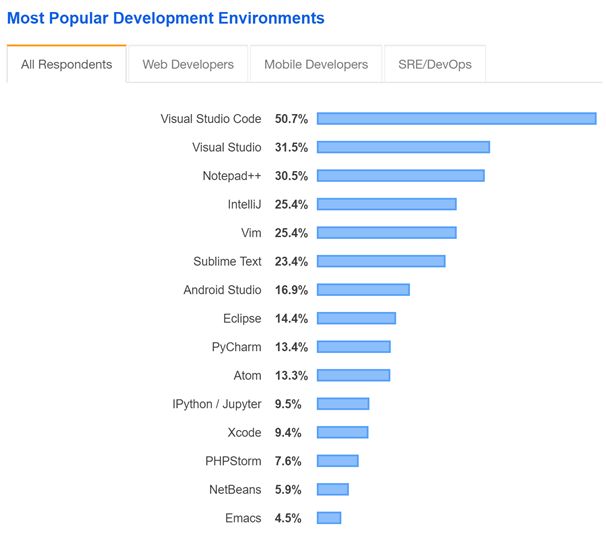
基于Node.JS和Electron编写的集成开发环境 VS Code,成为最受欢迎的IDE 在 Stack Overflow 的 2019 年开发者调查中,VS Code 成为了最受欢迎的开发工具,遥遥领先其他的开发工具。