编写更好的jQuery代码的建议 讨论jQuery和javascript性能的文章并不罕见。然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的jQuery和javascript代码。好的代码会带来速度的提升。快速渲染和响应意味着更好的用户体验。
首先,在脑子里牢牢记住jQuery就是javascript。这意味着我们应该采取相同的编码惯例,风格指南和最佳实践。
首先,如果你是一个javascript新手,我建议您阅读 《JavaScript初学者的最佳实践》 ,这是一篇高质量的javascript教程,接触jQuery之前最好先阅读。
当你准备使用jQuery,我强烈建议你遵循下面这些指南:
缓存变量
DOM遍历是昂贵的,所以尽量将会重用的元素缓存。
// 糟糕
h = $('#element').height();
$('#element').css('height',h-20);
// 建议
$element = $('#element');
h = $element.height();
$element.css('height',h-20); 未发布 苹果公司透露Siri新发音引擎的内部原理 苹果公司透露了他们通过深度学习让Siri的发音更加自然的内幕。
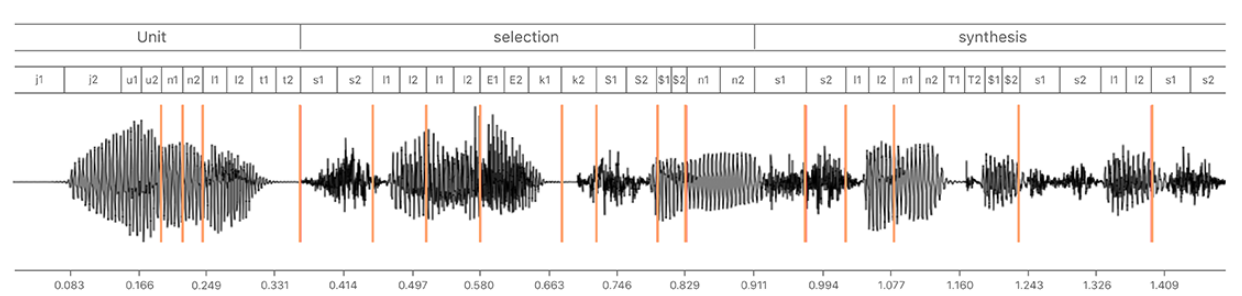
iPhone用户使用自然语言向Siri提问,Siri也通过语音回答问题。Siri可以使用21种语言回答问题,遍布全球36个国家。在2017年WWDC大会上,苹果宣布了iOS 11上的Siri将使用最新的文本语音引擎。2017年8月,苹果的机器学习期刊透露了他们是如何让Siri的发音更加自然的。 iPhone上的语音是通过拼接预先录制的人类语音来生成的。先录制几个小时的语音,再把它们拆分成单词,然后再把单词拆成最基本的元素:音素。在生成句子的时候,系统会选择合适的音素,再把它们拼接在一起。
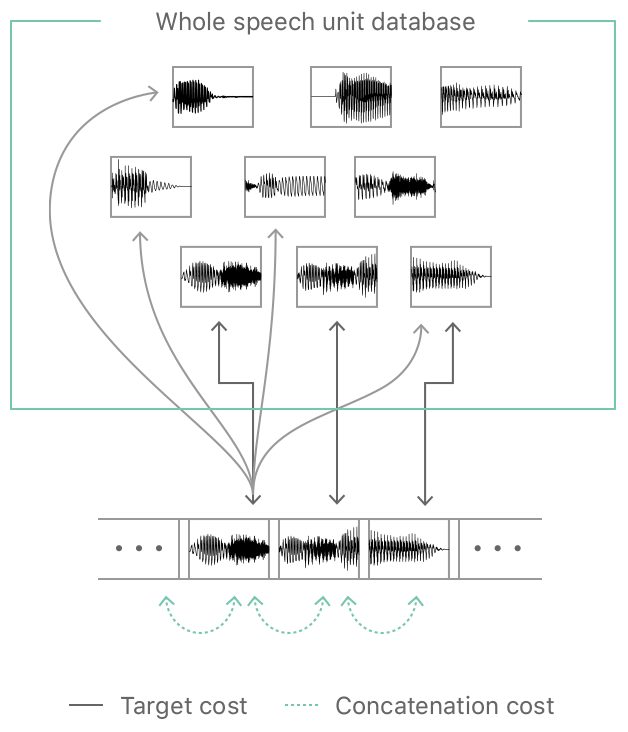
为音素选择合适的录音是一件很有挑战性的事情。每一个音素都要与发音相匹配,也要与相邻的其他音素相匹配。旧系统只有几种录音,音素的来源很有限,所以听起来有点不自然。于是苹果决定使用深度学习来确定声音单元在句子中的各种属性。
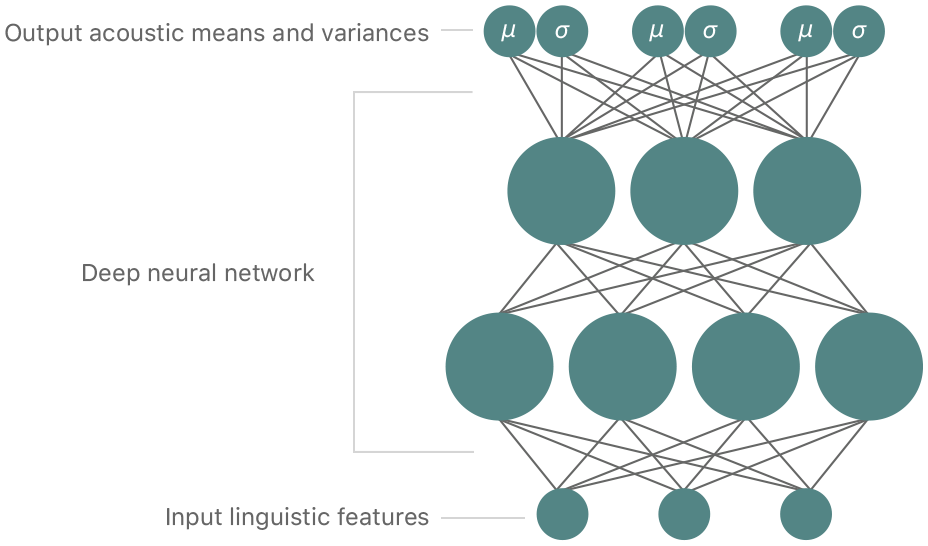
每一台iOS设备都包含了一个小型的预录音素数据库。每一份数据都包含了音频属性:声音频谱的音高和音长。一个经过训练的“深度混合密度网络(deep mixture density network)”用于预测每一个音素在句子中的特征。苹果设计了一个成本函数来训练这个网络,着重考虑到两个方面的问题:如何让音素与发音相匹配以及如何让它与句子相融合。
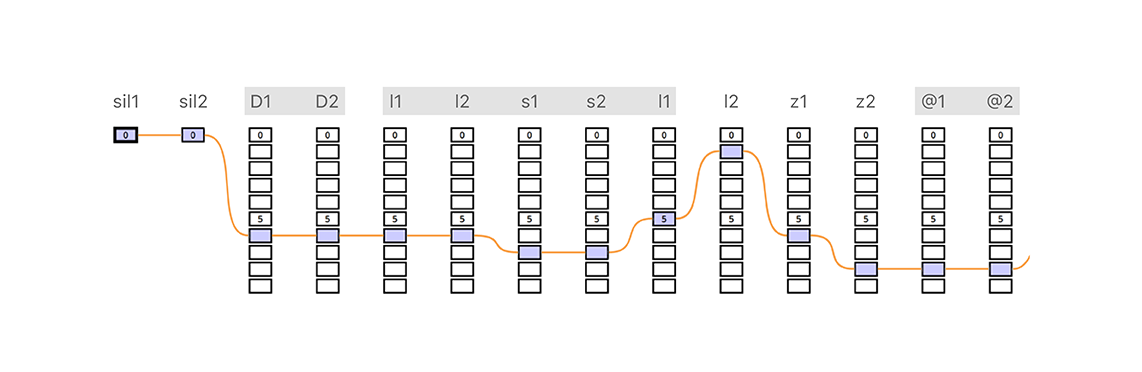
在通过“Viterbi”算法从数据库里找到需要的数据后,系统会选出最佳的音素组合,把它们拼接起来,然后播放出声音。
另一种方式是生成声波,而不是拼接预录的声音。2016年9月,Alphabets Deepmind发布了WaveNet引擎,可以基于电脑生成文本语音。它的不足是速度很慢,就算使用最快的台式电脑也需要很长时间才能完成合成任务。所以,Siri不会在短时间使用合成语音代替录制语音。
未发布 MyEclipse持续性开发教程:用JPA和Spring管理数据(二) 本教程介绍了MyEclipse中的一些基于JPA / Spring的功能。有关设置JPA项目的基础知识,请先阅读JPA教程。 本教程主要关注MyEclipse中的JPA-Spring集成以及如何利用这些函数。您将学习到:
- 为JPA和Spring建立一个项目
- 反向设计一个数据库表来生成实体
- 实现创建,检索,编辑和删除功能
- 启用容器管理的事务
持续时间:30分钟
没有MyEclipse? 现在下载
未发布 ASP.NET控件Web CAD SDK发布v12版本,支持DWG 2018丨附下载 Web CAD SDK为ASP.NET控件,可用于通过Internet、Intranet、Sharepoint、Office 365 及其他在线 HTML5 启用技术查看DWG和其他CAD文件。该产品不要求安装 AutoCAD® 或其他第三方应用程序或组件,提供该产品时附带 C# 示例。
ASP.NET控件Web CAD SDK发布v12版本,用于在Internet,Intranet,SharePoint及其他在线 HTML5 启用技术上查看DWG和其他CAD文件。
支持DWG 2018(最新的DWG版本)是主要的改进之一。这意味着现在你的Web项目能够显示最新的图纸。
此外,Web CAD SDK功能已经变得更加广泛。现在你不仅可以在web上查看图纸,还可以在视觉上进行自定义。例如,你可以以黑白模式显示文件,合并图纸进行比较,并将绘图显示区域以BMP形式复制到剪贴板进行进一步处理。

Web CAD SDK v12的主要改进功能:
支持AutoCAD® DWG 2018
文本搜索
合并图纸与颜色变化
将显示的图像复制到剪贴板
黑白显示模式
改进打印设置
未发布 GIS软件开发工具包TatukGIS Developer Kernel更新至v11.9丨附下载 GIS定制开发首选控件,帮您轻松搞定高效、优质、实惠的GIS解决方案
TatukGIS Developer Kernel(DK)是一个用于开发自定义地理信息系统(GIS)应用程序以及解决方案的综合性软件开发工具包(SDK)。众所周知,构建一个庞大的地理信息系统需要花费大量的金钱和人力,而TatukGIS却是同类产品中性价比最高的控件,TatukGIS Developer Kernel DK因其功能强大,价格适中,已被超过 50个国家的个人、公司、以及政府等客户用来实现其地理信息系统解决方案。根据不同地首选开发环境,本产品分别以五个独立产品的形式提供(即VCL、.NET/WPF、ActiveX、Compact Framework和ASP.NET),各个产品使用相同的框架、应用程序编程接口(API)技术。
TatukGIS Developer Kernel v11.9更新内容
改进:
Legend控件的初始版本。其余的功能是完整的。DK-9660
坐标系统定义匹配EPSG 9.2,也支持GD2020。 DK-9769 DK-9664
Scale和Nort Arrow控件的发光阴影。DK-9755
添加Antenna、Tower Communication、Wind Turbine符号。 DK-9725 DK-9711
大大改进了DXF。DK-9719
改进FMX桌面的触摸手势。DK-9747
VCL添加pinch和pans手势。DK-7462
支持最初的Java Legend控件。
修复其他问题。
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!

我自身学习前端的切身经验,分享给大家 前端开发需要学什么?该怎么去学,这些都是我曾经遇到的问题,我一开始可是什么都不知道,不知道div是什么东西,不知道localhost是什么玩意儿。现在虽说还是个菜鸟,但是基本的还是了解了,哈哈...
我现在的水平也是在研究js的阶段,个人认为,前端入门不难,研究深了会越来越发现它的奥妙,说了这么多,前端到底是学些什么东西,下面就一一道来:
1、熟练掌握html基本知识,包括每个标签的用法等。这个建议网上找个视频看看,因为也不会太长的,这个是前端开发的信息结构。
2、熟练掌握div+css基本知识,这个东西基本就是前端的基础了,它可以将你写的东西直观的展示出效果给你看,所以须熟练掌握。而且个人由于js的不行,格外的喜欢div+css,因为不管你做了什么,瞬间就可以看到效果,对调试、修改有很大的帮助,这个就是前端开发的显示效果。对于css的版本,毕竟我还是个菜鸟,所以不怎么好推荐,不过我可是每个版本都下载保存了,关于下载地址,我推荐一个群,群号是四九四零,六四九三四。在导航里面就有API,和前端资料库,里面基本前端现在用到的各种资料全部都有,还有后面我们将要介绍的js,jQuery等等...
3、我觉得这里应该是至少掌握一个后台的内容管理系统,比如现在流行的phpcms v9、dede、帝国等都是比较好用的,我现在用的是phpcms v9,准备再学一个dede,毕竟技多不压身嘛。这个也会了,你就基本可以在本地建站了玩了,就可以用来熟悉你前面学到的html和div+css,让自己熟练的掌握这些,并且你会发现这样比枯燥的学习更有乐趣。网页制作学习交流群,四九四零,刘四九三四。
知道以上这几点,基本就可以开始玩了,将自己的想法加入到自己的程序中,将以前学的东西更加深刻的掌握,并且熟练的运用。
4、重头戏,现在我也是刚刚学习阶段,学习javascript编程,深入学习,包括jquery等框架。这个我也不好怎么说,毕竟我现在也不是很会,我现在也是停留在网上看到什么效果,可以拿来借鉴一下,要让自己写,哈哈,别开玩笑了...不过言归正传,js东西会比较多,一定要有耐心,和决心去学下去,同志们,我给你们加油啊。Js就是前段的行为和数据交换。
5、学习一门简单的后台编程语言,比如asp或者php,推荐php,不需要学的太深入,主要为了培养编程思想!我觉得只要喜欢这个,就要一直学下去,当然你掌握上面这些找个5000的工作不是问题,但是想要更上一层楼,当然要先吃苦中苦了,其实到了现在就没什么苦了,既然学到这,说明你喜欢前端,你可以从前端中找到快乐,何来的苦呢?对不对?对不对?很对。
最后就说下最新的html5+css3了,这些与时俱进的东西一定要看,到这步的时候你会发现其实看什么,学什么都没有刚开始那么迷茫和艰难了。
Ok,就这样了,祝大家都能年薪高高,孩子多多!