

Kendo UI Professional 提供开源和商业两个版本。开源版 Kendo UI Core,有40+个框架和组件;商业版整合了之前的Kendo UI Web、Kendo UI Mobile 和 Kendo UI DataViz ,一共有70+个框架和组件。作为Kendo UI的升级版,Kendo UI Professional既可以开发网页版应用程序,也可以开发移动版应用程序,并且在性能上也有显著的优化和提升。
Apigility是一个API生成器,旨在简化创建、有效维护、结构良好的API。无论您的开发经验是否丰富,使用Apigility都可以写出便于移动应用、开发者、用户访问的应用。集成Apigility的Zend Studio允许您在同一个开发环境中无缝创建、测试构建应用程序后端的API。
Apigility是一个API生成器,旨在简化创建、有效维护、结构良好的API。无论您的开发经验是否丰富,使用Apigility都可以写出便于移动应用、开发者、用户访问的应用。集成Apigility的Zend Studio允许您在同一个开发环境中无缝创建、测试构建应用程序后端的API。
亲爱的BCGSoft用户,我们非常高兴地宣布BCGControlBar Professional for MFC和BCGSuite for MFC v25.0正式发布!我们为您提供开发桌面应用最简单、最有效的方法!接下来几篇文章将对这个版本的新功能一一进行介绍,让您对BCG这个控件有一个全新的认识和了解。需要最新版的可以点击这里【BCG下载】
通过70多个可自定义的UI组件,Kendo UI Professional可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI Professional将开发时间加快了50%。
Kendo UI Professional目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库;Kendo UI for Angular是专用于Angular开发的专业级Angular UI组件;Kendo UI Support for React支持React Javascript框架,更快地构建更好的应用程序;Kendo UI Support for Vue为Vue技术框架提供可用的Kendo UI组件,更快地构建更好的Vue应用程序。
更多资源请查看【Kendo UI视频教程集合】【Kendo UI TreeView功能详解】【Kendo UI经典开发案例赏析】
【适用范围】:各种桌面、Web应用程序及移动开发,尤擅长Web应用程序及跨平台的移动应用开发,程序员只需要少量编码就可以实现相应的效果,能节省大量的时间成本。
今年5月在西雅图举行的 Build 2017 开发者大会上,微软公布了 Windows 10 下一个重要更新——Windows 10 Fall Creators Update。Windows 10 Fall Creators Update将在今年下半年为超过 5 亿台 Windows 10 设备带来创新体验:其中包括一套用以在不同类型 Windows设备上实现创新的设计体系;全新的开发工具将让开发者轻松自如地在Windows平台工作;Windows 应用商店将要迎来 iTunes、Spotify、SAP Digital Boardroom 等人气应用;贯穿 Windows、iOS 和 Android 设备的一致的用户体验;此外,还有全球首款 Windows Mixed Reality(Windows 混合现实)动作控制器——完全无需依赖任何定位标记即可工作。
全新的设计体系,让开发者在 Windows 设备上更好地发挥创意
微软流畅设计体系(Fluent Design System)将带来直观、和谐、响应迅速、兼容广泛的跨设备体验与互动操作。对于开发者来说,流畅设计能帮助他们设计出更具表现力和吸引力的应用程序,并且广泛支持各种类型的设备和多样化的输入方式。
让开发者在轻松自如地使用 Windows
微软致力于让所有开发者都可以轻松自如地使用 Windows 和 Visual Studio——不仅仅是 Windows 应用程序开发,也包括跨越各类平台和设备的应用体验——。微软宣布了多个针对 Windows 开发者的新开发工具。
Windows应用商店全面支持Windows、iOS和Android UWP应用,欢迎iTunes上线
今年下半年,Windows应用商店将加入更多人气应用:
为用户带来贯穿 Windows、iOS和Android的一致体验
Microsoft Graph构建起了一个智能网络,将人、会话、项目和微软云上的内容相互连接起来,并且能够构建起在Windows、iOS、Android 设备之间无缝衔接的一致体验。其提供的关键功能包括:
Windows Story Remix:用图片和视频讲故事的新方式
Windows Story Remix 是一项基于.Net 技术构建并通过 Windows 商店分发的通用Windows应用(UWP),可以利用人工智能和深度学习技术整理照片和视频并将其转变为叙事形态。它利用 Microsoft Graph 连接不同设备的用户。Story Remix 将记忆、照片、视频整合成一个故事,并加入音轨、主题和串场切换效果。通过在照片和视频中加入 3D 对象,用户还可以构建出混合现实的视角,以新的方式讲述故事,或是将照片和视频当作画布,利用 Windows 墨迹书写在上面涂鸦绘画。
全球首个Windows Mixed Reality运动控制器——无需依赖位置标签
微软还带来了全球首款完全无需依赖位置标签的 Windows Mixed Reality 运动控制器,利用 Windows Mixed Reality 头戴设备中内置的传感器,就能对视野内的动作进行定位准确、响应迅速的动作跟踪,并且完全不需要在周围墙壁上安装任何硬件设备。
微软正在将 Windows 塑造为帮助每一人开启创作之途的平台。在此诚挚邀请诸位开始这一旅程:
用nodejs怎样来实现对微信公众平台的开发呢?
别的就不多说了,先来简单介绍微信公众平台的基本原理。
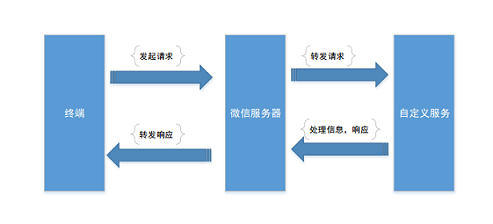
微信服务器就相当于一个转发服务器,终端(手机、Pad等)发起请求至微信服务器,微信服务器,然后将请求转发给自定义服务(这里就是我们的具体实现)。服务处理完毕,然后转发给微信服务器,微信服务器再将具体响应回复到终端;通信协议为:HTTP;数据格式为:XML。 具体的流程如下图所示:

其实,我们需要做的事情,就是对HTTP请求,做出响应。具体的请求内容,我们按照特定的XML格式去解析,处理完毕后,也要按照特定的XML格式返回。
要想完成对微信公众平台的开发,我们需要注册一个微信公众平台帐号。注册步骤如下: 打开微信公共平台的官网,https://mp.weixin.qq.com/,点击“立即注册”。
然后根据提示,填写基本信息,邮箱激活,选择类型,信息登记,公众号信息,完成注册。
在注册完成以后,我们要对公众号进行一些基本的设置。登录公众号,找到【公众号设置】,然后设置头像以及其它信息。
我们需要在公网上找一台服务器,以便可以启动我们的nodejs的环境,启动环境后通过设置访问地址,我们就可以接收微信服务器发送的消息了,并且我们也可以向微信服务器发送消息了。
在公网的服务器中安装完成nodejs以后,我们还需要安装一些nodejs所用到的模块,如:express,node-xml,jssha等模块。可以通过npm命令进行安装。
我们通过nodejs来实现向微信服务器消息的发送与接收,以及与微信服务器的签名认证。
在我们右面的编辑环境中已经为同学们安装了nodejs环境。我们在接下来内容中就为同学们来实现微信服务器的签名认证。
我们在前面的课程中已经安装了express模块,并且在我们右面的环境中已经创建了一个名为app.js的文件。现在我们就在这个文件中完成express框架。如下代码:
var express = require("express");
var path=require('path');
var app = express();
server = require('http').Server(app);
app.set('views',__dirname); // 设置视图
app.set('view engine', 'html');
app.engine( '.html', require( 'ejs' ).__express );
require('./index')(app); //路由配置文件
server.listen(80,function(){
console.log('App start,port 80.');
});然后再添加一个名为test.html的文件。写入以下内容
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>汇智网</title>
</head>
<body>
<div><%=issuccess%></div>
</body>我们还要添加一个名为index.js的文件,来实现我们的路由。点击编辑环境中的添加文件按钮,添加文件,然后我们写入以下代码,其中GET请求用来验证配置的URL合法性,POST请求用来处理微信消息。
module.exports = function(app){
app.get('/',function(req,res){
res.render('test',{issuccess:"success"})
});
app.get('/interface',function(req,res){});
app.post('/interface',function(req,res){});
}这样我们需要的express框架就完成了,当然我们还可以添加public公共文件夹以及我们要用到的中间件。保存文件,点击【提交运行】,然后点击【访问测试】,去试试吧。记下访问测试的地址,我们将在下一节中会用到该地址。
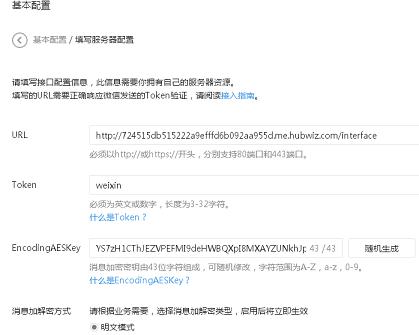
我们登录微信公众平台,在开发者模式下面找到基本配置,然后修改服务器配置。如图所示:

首先URL要填写公网上我们安装nodejs接收与发送数据的路径。我们可以填写上节中【访问测试】的地址,然后加上对应的路由就可以了。
http://724515db515222a9efffd6b092aa955d.me.hubwiz.com/interface上面代码是我的访问测试的地址,然后加上前面课程中的路由,同学们要根据自己的访问测试地址与路由来填写。
Token要与我们自定义服务器端的token一致。填写完成以后,就可以点击提交了,在提交以前,我们启动app.js(点击【提交运行】)。这样根据我们的路由匹配就可以验证签名是否有效了。
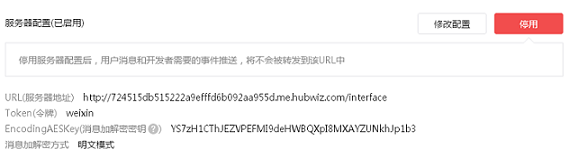
当配置完成以后,一定要启用配置。

公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
参数 描述 signature 微信加密签名 timestamp 时间戳 nonce 随机数 echostr 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
加密/校验流程:
首先我们确认请求是来自微信服务器的get请求,那么就可以在index.js文件中进行添加代码了。然后在app.get('/interface',function(req,res){});的function中进行添加。
先来获取各个参数的值,如下代码:
var token="weixin";
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var echostr = req.query.echostr;
var nonce = req.query.nonce;我们在这里对token进行设置,让其与微信服务器中设置的token一致。
然后对其中的token、timestamp、nonce进行排序,如下代码:
var oriArray = new Array();
oriArray[0] = nonce;
oriArray[1] = timestamp;
oriArray[2] = token;
oriArray.sort();这样我们就完成了排序。
在上节中我们已经对参数进行了排序,然后我们在这一节中要将参数组成一个字符串,进行SH-1加密。在加密以前要用到jssha模块,在我们的文件中要引用该模块。
var jsSHA = require('jssha');在上一节课中我们已经对参数排序完成,并存放在数组中,我们可以通过join方法来生成一个字符串,如下代码:
var original = oriArray.join('');最后对该数据进行加密,如下代码:
var jsSHA = require('jssha');
var shaObj = new jsSHA(original, 'TEXT');
var scyptoString=shaObj.getHash('SHA-1', 'HEX'); 好了这样就生成了我们需要的签名字符串scyptoString。
我们已经得到了我们想要的签名字符串scyptoString,然后我们就可以与来自微信服务器的签名进行对比了,对比通过,则我们就可以接收与发送消息了。
if(signature == scyptoString){
//验证成功
} else {
//验证失败
}本参考了如下网站,更多内容也请访问:http://www.hubwiz.com/course/569dc7fdacf9a45a69b051cd/
