前端开发前景怎么样 ? web前端开发是个非常新的职业,对一些规范和最佳实践的研究都处于探索阶段。总有新的灵感和技术不时闪现出来,新的技术也给网页增加了许多新的活力;浏览器大战也越来越白热化,跨浏览器兼容方案依然是五花八门。为了满足“高可维护性”的需要,我们需要更深入,更系统地去掌握前端知识,选择一家专业的Web前端培训机构对发展很重要。
在国内大学课程里面,几乎没有前端开发这门课程,无非就是一些网页设计之类的课程,但那些课程无论是老师讲还是学生听,都是敷衍了事,这个我深有体会,我相信大家一定也有同感!所以,目前前端开发主要是通过自学,和参加正规的培训!对于培训来说,一般会分为初级、中级、高级等级别,因为凭我们自己很难掌握这些技能。但是自学是很困难的,毕竟是一个人自己摸索,网上看上去有很多视频可以学习,但是那些视频很多都是过时的,像js和h5这些想要自学根本学不会,更何况以后深入学习还要掌握框架构造!很多小伙伴就根本找不到学习的方向,最后白白浪费了自己的时间和精力!
那么我们应该怎么学习前端开发这门技术呢 ? 现在很多小伙伴喜欢在互联网上找视频资料学习网页制作,但是光看视频你是不可能学会网页制作的,没有人指导你,而且很多视频已经过时了 ,并没有什么用! 如果你真的想学习网页制作这门技术,你可以来这个裙,前面是四九四,中间是064,最后是9 三思! 在这里有最新的HTML课程 免费学习 也有很多人指导你进步,不需要你付出什么,只要你是真心想学习的,随便看看的就不要加了,加了也是浪费大家的时间 。
Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好。Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。听起来比较复杂,但前端开发的门槛其实非常的低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。
所以,对于从事IT工作的人来说,前端开发是个不错的初入点。也正因为如此,前端开发的领域有很多自学成“才”的同行,但大多数人都停留在会用的阶段,因为后面的学习曲线越来越陡峭,每前进一步都很难。更系统的学习,做专业的人才更利于职业发展。当然学习的目的是为了就业,我们来看一下,web前端开发工程师前景如何?
行业发展好
从我们身边的方方面面考虑,互联网行业无疑是现在发展前景最好的行业之一。潭州教育致力于改变中国IT实践教学模式,引领中国IT教学技术标准与人才培养标准。让想学习的人随时随地都可以进行学习!
人才需求大
互联网对人们的影响越来越大,各类职业也需求更多,前端的人才需求比以前也有了质的飞跃。我们希望从业者:“我们不是为了学技术而去学技术,我们学技术是为了能更好去做产品”。最后引用乔布斯的话,Web就是未来,我们作为前端开发工作者也是未来。相信Web前端开发的明天会更好。
就业薪资高
web前端开发工程师做为互联网行业紧缺的职位之一,人才缺口巨大,每天还在不断的更新。人才少,薪资自然也是很吸引人的,据某网站77939样本统计从业人员平均月薪9690元,而且跟据经验的增加,薪资也是在不断的攀高的。渥瑞达就业环节拥有专业的就业团队,对毕业学员全程指导,真正兑现万元就业。
更容易进名企
专业的前端人才对口的大多数都是知名企业,像百度,淘宝,京东……都在急招,大企业对每个职业的专业化更加有要求,发展前景好。渥瑞达的Web前端培训课程由众多资深实战老师精心设计,从实战出发,教学质量更好,Web前端学习班课程针对企业用人标准设置,毕业前严格把关,更利于高薪就业。
年轻的时候,我们懒,我们三分钟热度;我们缺乏社会阅历,我们没车没房。这都很正常。但,你的眼光比你现在挣的钱更重要。未来是互联网的时代 你在做什么并不重要,你即将做什么才那是根本。网页制作只要你想学, 敢学,有一天,那些现在比你位置高的人都会被你比下去。 命运在你手中!月薪过万不是梦!
?
在nginx中使用lua脚本 在之前的一篇文章中我们介绍过, 在高并发情况下,应该使用异步模式。
Lua是一种跟JavaScript很像的语言,Ngix_Lua同样使用异步单线程,语法甚至比JS更加简单,之前的评测指出,Ngix_lua的性能几乎是Node.JS的一倍。
通过lua-nginx-module即可在nginx上启动lua脚本。
停止使用循环,教你用underscore优雅的写代码 _.each(someArray, doSomeWorkOn);
在一下一个30天里,不要使用任何循环,如果你看到一堆讨厌和粗糙的东西,用each或者map将他们替换掉。再用一点reducing。
你需要注意到,Underscore是通往函数式编程的。一种看得见,看不见的方式。一条很好的途径。
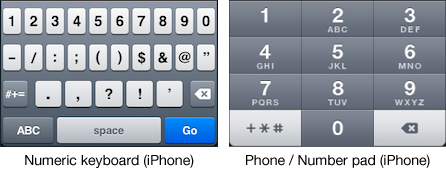
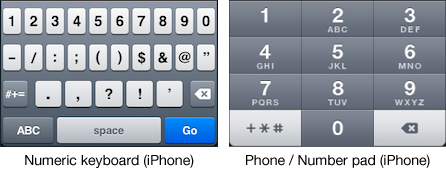
改变手机浏览器(iPhone/Android)上文本输入框的默认弹出键盘(数字) iPhone/iPad和Android提供不同的的键盘输入
类型,触发合适的键盘将极大地改善用户体验。

未发布 GIS软件开发包Map Suite v10.0发布,支持Windows、Linux和macOS多平台 Map Suite 10.0新功能
核心功能支持Windows、Linux和macOS多平台。
所有Map Suite产品系列都共享核心API。
删除合并模块并将所需的程序集移动到特定程序包。
创建可在多平台(包括Windows、Linux和macOS)上运行的新产品中心。
Map Suite产品托管在NuGet服务器上,而不是Map Suite安装程序。
简化Map Suite许可策略。
按功能拆分MapSuiteCore 9.0程序集。允许将必要的程序集导入到这些项目中。
在Linux上支持ECW文件。
在Linux上支持MrSid和JPEG2000文件。
用于Map Suite产品的BareBone NuGet Package可以创建最小尺寸的应用程序。
用于Map Suite产品的Standard NuGet Package可以让用户更轻松的将现有的9.0项目转移到10.0版本上。
v10.0和v9.0之间的变化
我们努力使安装过程和版本维护变得更加容易,并将所有Map Suite产品重新打包到NuGet软件包中。开发人员可以选择在本地安装引用、通过使用Visual Studio的NuGet管理器进行管理或者为你的团队设置本地NuGet服务器。
更有效率
Map Suite产品可帮助开发人员更有效地创建GIS应用程序。将Map Suite组件运用到你的项目中并进行分享会让你的工作变得更加效率。
跨平台/便携式
在Map Suite 9.0之前,我们一直考虑支持像Linux、MacOS、Android、iOS这样的多平台。然而,基础结构阻止了我们的步伐。如果你已经是使用Map Suite产品的开发人员,你可能知道我们支持Windows(Wpf、WinForms ...)、iOS和Android平台,但在很长一段时间中这是比较困难的。想象这种情况:客户在Windows平台上报告MapSuiteCore中的错误。我们对它进行修复并测试。但这并不是全部的工作。我们还要向iOS和Android团队报告,要求他们解决相同的错误。这是基础结构方面的错误。我们有几个MapSuiteCore分支,它依赖于不同的框架。每次修复bug时,我们需要与其他平台同步。

现在,我们的目标是让Map Suite Core的源代码尽可能便携。借助分离MapSuiteCore的机会,我们可以将现有的功能转换为便携式。本质上来说各平台可以共享相同的源代码。

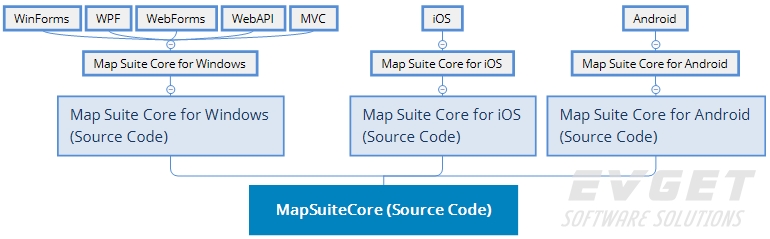
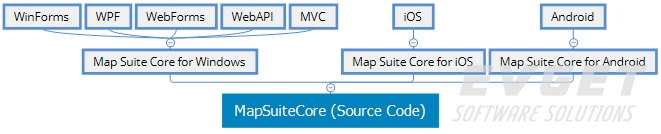
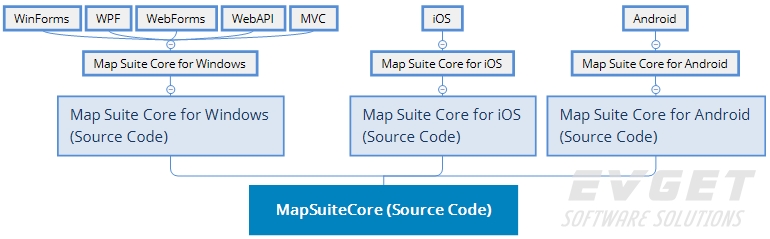
分离Map Suite Core
在Map Suite 9.0中,我们在名为“MapSuiteCore”和几个扩展的程序集中支持大部分功能。而其他产品则具有基础结构。当你启动项目时,你只能引用包含Map Suite所有功能的“MapSuiteCore”。这无法最小化你的项目。
我们决定按照功能来分离Map Suite Core,例如形状、层数、样式、符号等。你所知道的每个Map Suite功能都可能是一个单独的包。你可以选择性地使用项目所需的软件包,并将应用程序控制在最小。
更简单的试用许可证
认证和许可是NuGet软件包的一个缺点。不过,我们为非注册开发人员制定了一个新策略,你不用注册就可以在有限的时间内评估Map Suite产品。你只需打开Visual Studio,创建一个项目,打开NuGet管理器并输入“MapSuite”。它会返回给你Map Suite支持的全部功能列表。
PS:原始许可证仍与10.0兼容。
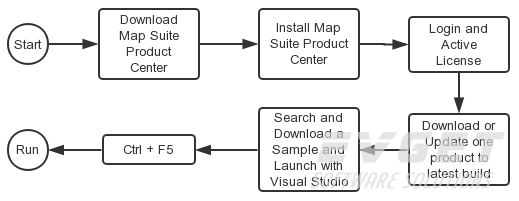
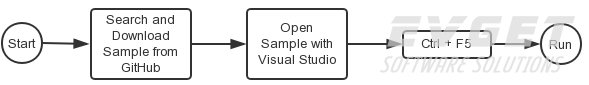
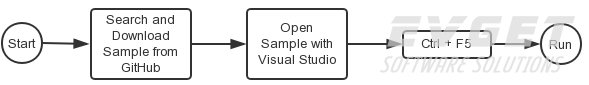
第一次运行Map Suite 9.0或更低版本样本的工作流程。

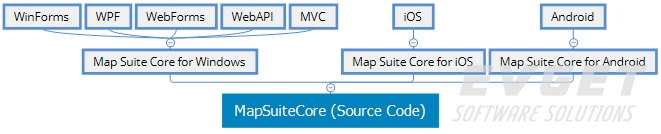
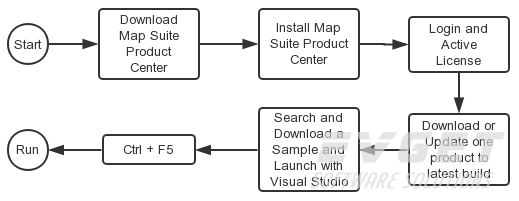
第一次运行Map Suite 10.0样本的工作流程。

更改命名空间
在Map Suite 9.0和以前版本中,命名空间主要由ThinkGeo.MapSuite.Core和版本命名空间两部分组成,如ThinkGeo.MapSuite.WebEdition。现在ThinkGeo.MapSuite.Core基于它的功能已经分离了,现在我们有:
ThinkGeo.MapSuite包含用于构建Map Suite应用程序的常用和基础类,如GeographyUnit、GeoCollection等。
ThinkGeo.MapSuite.Drawing包含绘图相关类,如GeoImage、GeoSolidBrush等。
ThinkGeo.MapSuite.Layers包含一些基础类,如Layer、FeatureLayer等。
ThinkGeo.MapSuite.Shapes包含几何相关类,如PlygonShape、LineShape等。
ThinkGeo.MapSuite.Styles包含用于构建地图样式的类,如AreaStyle、LineStyle等。
未发布 微分销系统不断发展,和这些优势密切相关! 随着微信的不断普及,微分销系统也开始进入我们每个人的生活。
在Debian上安装Nginx并搭建一个最简单的静态网站服务器(以OnceAI为例) Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理服务器,这里介绍如何在Debian系统安装nginx并搭建一个最简单静态网站服务器。这里以onceai.com为例。
安装nginx,在确认安装中选Y
apt-get install nginx
Java中8个顶级开源NoSQL数据库 NoSQL正在崛起。许多企业和用户已经将MySQL数据库替换成了NoSQL数据库。NoSQL使分析非结构化的数据变得更容易,因此开发者必须意识到存在于NoSQL世界中的趋势和工具。
Terrastore: 新的文档存储技术可以提供先进的伸缩性和弹性而不必牺牲一致性。Terrastore基于Trrracotta,它依赖于一个业界公认的,快速的(而且又酷)集群技术。
未发布 MailBee.NET Objects发送电子邮件(SMTP)教程六:创建并发送带有附件的邮件 MailBee.NET Objects是一款为创建、发送、接收以及处理电子邮件而设计的健壮、功能丰富的.NET控件。几行代码便可为应用程序添加E-Mail支持,简单高效。具备“必需”以及独特的功能,这些控件帮助开发人员简单快速地将复杂的电子邮件功能添加到他们的应用程序中。
本文主要介绍了如何使用MailBee.NET Objects创建并发送带有附件的邮件的代码示例。欢迎您下载试用版进行运用!
要将文件附加到邮件中,请使用以下代码:
C#:
Smtp mailer = new Smtp();
mailer.AddAttachment(@"C:\My Documents\Report.xls"); |
VB.NET:
Dim mailer As New Smtp()
mailer.AddAttachment("C:\My Documents\Report.xls") |
例如,以下代码可用于添加名为B4DVIS9H.TMP的文件,并在消息中显示为“Annual report.doc”:
C#:
mailer.Message.Attachments.Add(@"C:\DataFiles\B4DVIS9H.TMP", "Annual report.doc"); |
VB.NET:
mailer.Message.Attachments.Add("C:\DataFiles\B4DVIS9H.TMP", "Annual report.doc") |
以上就是本次教程的全部内容,接下来会有更多相关教程,敬请关注!您也可以在评论者留下你的经验和建议。