未发布 Qt使用教程:指定生成设置(三) 在指定生成设置(二)一文中,我们为大家介绍了如何生成步骤、添加自定义生成步骤以及清理步骤等。在本文中,我们将继续为大家介绍构建环境、批量编辑以及清理系统环境等内容。
构建环境
在Build Environment部分,你可以指定你想要使用的构建环境。默认情况下,Qt Creator环境使用并修改包含在其中的Qt版本。根据所选择的Qt版本,Qt Creator会自动设置必要的环境变量。你可以根据自己的项目需求编辑现有的环境变量,添加、重置或者不设置新的变量。
未发布 基于 Koa平台Node.js开发的KoaHub.js的模板引擎代码 基于 Koa平台Node.js开发的KoaHub.js的模板引擎代码
创建自定义的jQuery补间动画运动函数及其实现的数学原理 在jQuery 1.4.2中,默认提供了提供了两种动画补间效果, 线性和摆动运动曲线:
但我们需要使用复杂一些的运动效果,比如让元件按照双曲线或抛物线运动趋势改变时,这两个函数就显得明显不够了。
不过这实现起来并不复杂,只需要按照相应的数学公式,添加自定义的easing补间动画效果函数即可。
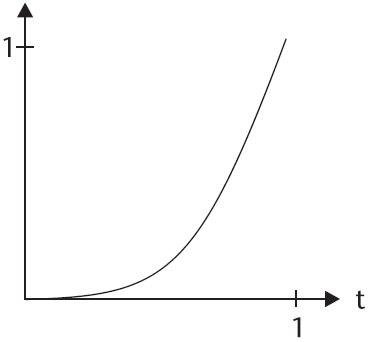
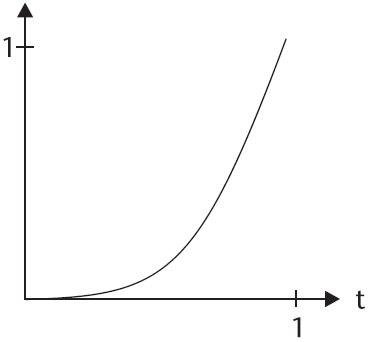
比如,现在要让网页上的元件按照 y = x^4 的曲线运动,运行趋势为先缓后急。

人类只占到互联网流量的40%不到 本周来自Incapsula一份互联网报告显示,目前有61.5%的互联网流量不是由人类产生的,
如果你读到了这篇文章,你就是那个少数派(人类)。
这些流量是由一些善意和一些恶意的机器流量组成(许多许多的僵尸程序,称之为爬虫)。
爬虫程序是执行自动化任务的应用。它们可以是有价值的善意的,像搜索引擎抓取网站内容用于索引的那些搜索引擎爬虫。
它们也可以是恶意的,像那些被黑客和垃圾邮件发送者使用的爬虫。
请停止将JavaScript类型化(建议不要使用class实现类继承) 作者注:每个人都有自己的编程风格,绝不应被迫服从他人的风格。但是,我认为,最好的风格应建立语言的特点上,要考虑语言的优势。如果您正在JS中使用经典的继承方式,我的意思并不是让你立即采用我建议的风格,我认为每个人都应该有用不同写法的权力。
有一件事让我很沉重,就是许多JavaScript开发人员一直试图将JavaScript变成经典的继承模式。
TypeScript和CoffeeScript就是这个问题的症状。
未发布 迁移HTML5移动项目到PhoneGap 一、创建一个新的PhoneGap应用程序项目
PhoneGap应用程序项目的结构与HTML5移动应用程序项目类似。还没安装MyEclipse?立即下载>>
1. 在Dashboard的常规选项中选择Mobile页面,然后点击Create a PhoneGap Application Project。
用JavaScript测试图像上两点之间的距离 用浏览器原生支持的JavaScript,可以实现一个简单的测量图像两点之间距离的方法。基本原理是记录下 两次鼠标点击的位置。然后计算出距离,按F12,在console中粘入以步代码即可测试。
trim-html:NodeJS的HTML文本截取库(自动生成正文摘要) trim-html: 可以截取HTML字符串,并不破坏打断HTML标签。 网站内容大多基于HTML文本,传统的字符串截取会破坏HTML标签的结构,此库对于自动生成网站内容摘要十分有帮助。
var trimHtml = require('trim-html');
var trimmed = trimHtml(html);