- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
Express.JS指南
安装了node(下载)之后, 在你的机器上创建一个目录,开始你的第一个应用程序。$ mkdir hello-world
在这个目录中你将定义应用程序“包”,这和任何其他node的包没有什么不同。文件目录中的json文件,明确定义了一个依赖项。你可以用npm命令获取express最新版本,你喜欢这样做,而不是安装“3.x”以外的版本,以防止任何未知的惊喜。
在JavaScript中判断整型的N种方法
整数类型(Integer)在JavaScript经常会导致一些奇怪的问题。在ECMAScript的规范中,他们只存在于概念中:所有的数字都是浮点数,并且整数只是没有一组没有小数的数字。
在这篇博客中,我会解释如何去检查某个值是否为整型。
在这篇博客中,我会解释如何去检查某个值是否为整型。
你应该使用HTML5的header和footer标签吗?
Matt Wilcox问: “我现在还没有用例如<header>和<footer>这样的标签。我非常惊奇现在有那么多的浏览器开始支持它们了,但是我仍然不知道它们到底比div好在哪了?”
这是个好问题。我的回答是“应该用”。这两个元素(包括<nav>和<main>)是在某些浏览器上给用户带来一些便利的辅助技术。
这是个好问题。我的回答是“应该用”。这两个元素(包括<nav>和<main>)是在某些浏览器上给用户带来一些便利的辅助技术。
功夫:HTML和CSS?
这本书讲解了HTML和CSS可能会使你说什么他妈的原因,它例举了一系列通常令人沮丧的HTML和CSS困境,窘境甚至失策的地方。
HTML文件总是包含一个文档类型,我推荐HTML5的简单文档类型:
<!DOCTYPE html>
Linux命令及Linux终端的20个趣事
玩Linux其乐无穷!哈哈。不相信。记住我的话,在文章结尾时你就会相信Linux确实好玩了。
1. 命令:sl (蒸汽机车)
root@tecmint:~# apt-get install sl (In Debian like OS) root@tecmint:~# sl
在NodeJS中启用ECMAScript 6
可通过harmony参数在node中启用ES6
node --harmony app.js 'use strict';
if (1) {
let b = 2;
console.log(b); //2
}
console.log(typeof b); //undefined 如何提高NODE.js中SSL服务的性能
在浏览互联网时,我们都知道,通过SSL进行加密是非常重要的。在贝宝(PayPal),安全是我们的首要任务。我们使用端到端的加密,不仅只是我们的公共网站,对于我们的内部服务调用也同样如此。SSL加密技术将在很大程度上影响node.js的性能。我们已经花时间调整我们的对外服务,并充分地利用他们。下面是一些我们发现能显著地提高SSL对外性能的SSL配置调整清单。
极快的node.js:来自领英(LinkedIn)移动的10个性能技巧
在之前发布的文章中,讨论了我们是如何测试领英移动堆栈的,包括我们的Node.js移动服务。现在,我们将告诉你我们是如何让移动服务变得更快的。下面是我们使用Node.js时遵循的10个性能规则:
1. 避免使用同步代码:在设计上,Node.js是单线程的。你可以永远不要让线程等待阻塞。
1. 避免使用同步代码:在设计上,Node.js是单线程的。你可以永远不要让线程等待阻塞。
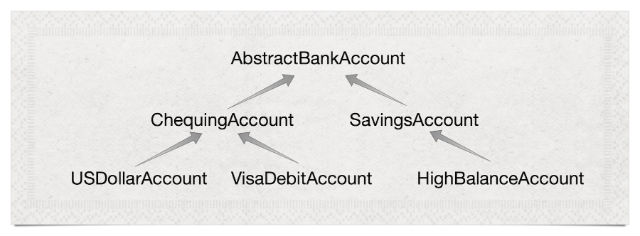
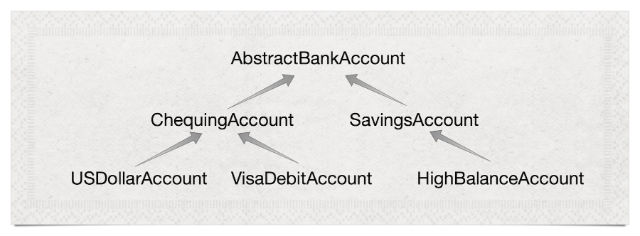
在JavaScript里写类层次结构?别那么做! 
人家经常说“JavaScript不是Ruby”,因为它是基于原型的,不是基于类的。这确实是真的,但如果我们重造,那么优势将会丢失,如果将40年前创造的并一直延用的理念弃用,这很不好。

人家经常说“JavaScript不是Ruby”,因为它是基于原型的,不是基于类的。这确实是真的,但如果我们重造,那么优势将会丢失,如果将40年前创造的并一直延用的理念弃用,这很不好。
字符串(String)模板引擎被视为是有害的
大概内容是:用字符串模板生成HTML是一个低效的过程,它在我们如何概念化Web应用上强加一些不必要的限制因素。如果你用像Ractive.js这样的库或Meteor和Ember这样的测试版frameworks,那么你可以没有缺陷的利用模板。如果你不需要使用模板的话,那么React也是一个非常不错的选择。
近期热门 - 点击最多
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
全端社区 - 最新回复
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- Node.js 打印vite react+go项目目录树
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

