WowJS:在滚动页面时添加动画效果的简单实现 之前介绍过,通过Animate.css可以让
CSS动画添加起来像喝水一样容易不过这种动画效果却是没法控制的,通过
WOW.js ,可以在向下滚动的过程中逐渐释放这些动画效果。
默认情况下,当你向下滚动页面时,可以逐渐展示出 CSS 动画。它一般使用 animate.css 的动画效果。但是,您可以轻松设置成您喜欢的动画库。
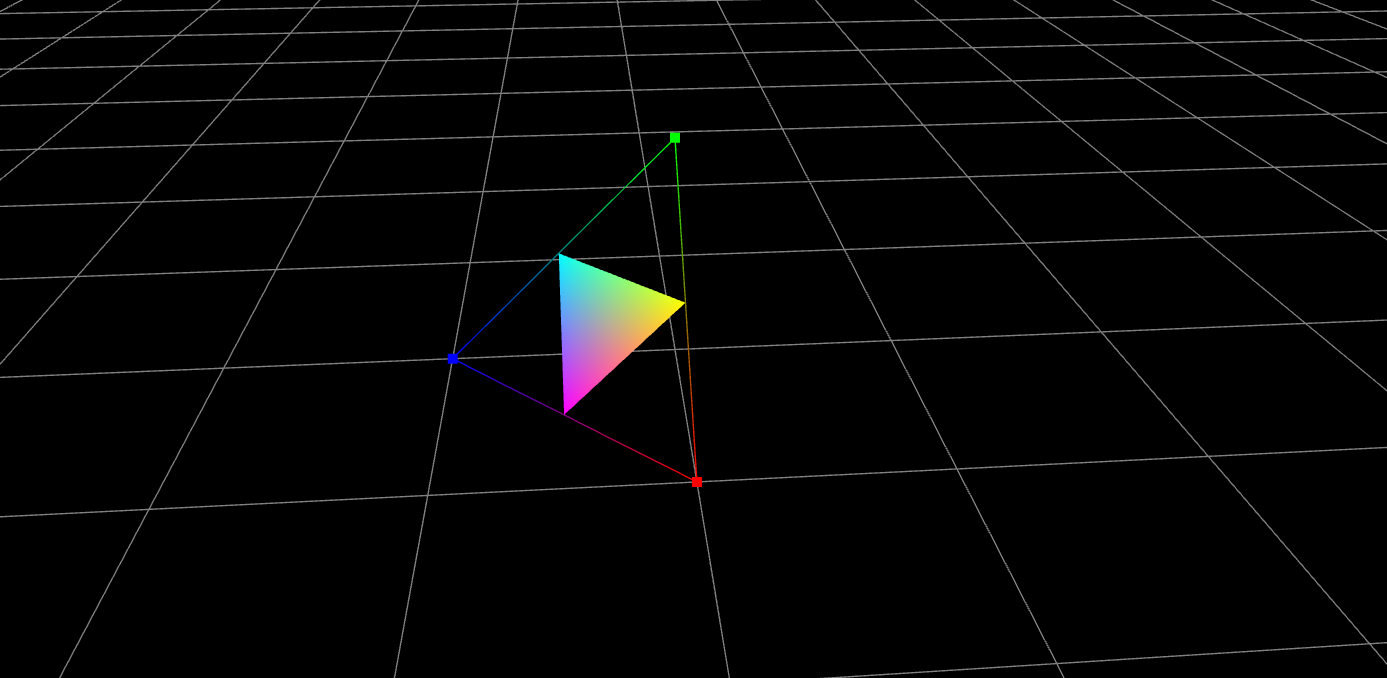
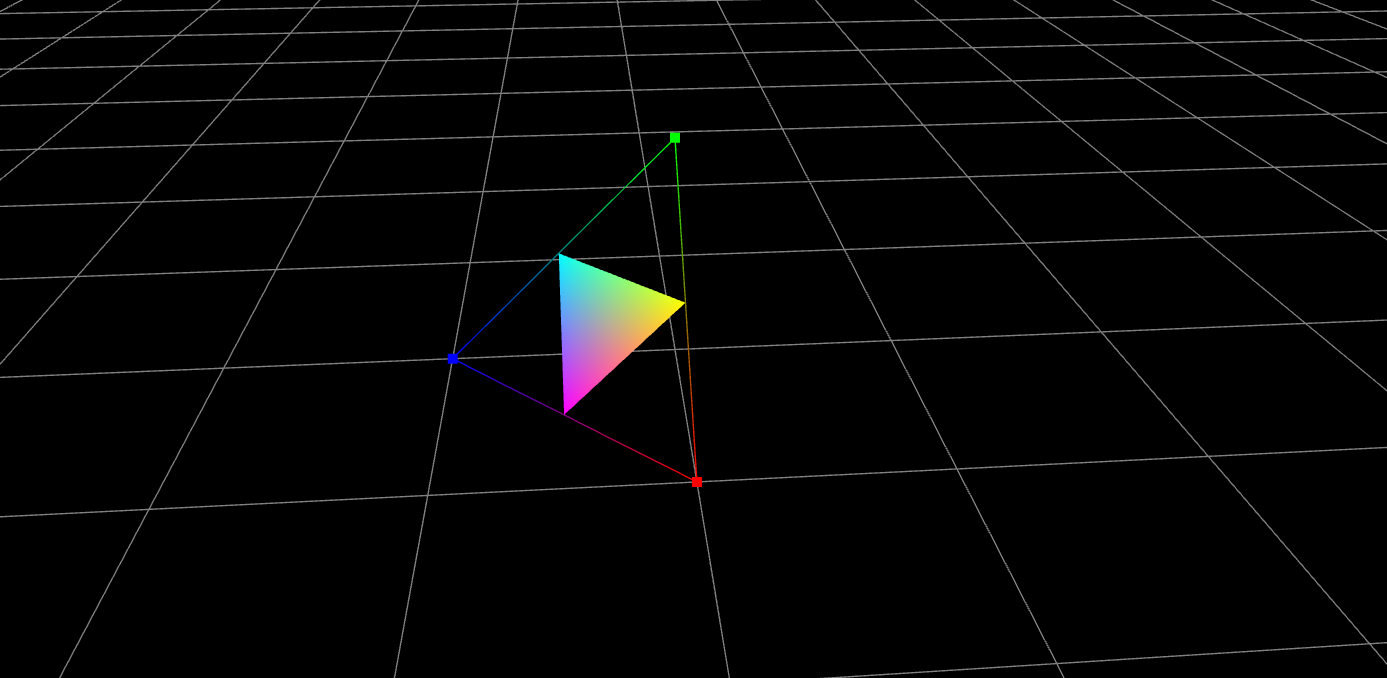
LightGL轻量级的WebGL 3D渲染库 这个库可以更容易地快速创建WebGL应用程序原型。它比许多其它的WebGL库更底层,它不提供场景图(scene
graph),它重新实现了OpenGL的modelview/投影矩阵堆栈,并提供类似的功能。它还重新推出GLSL的一些内置服务(如
gl_Vertex和gl_ModelViewProjectionMatrix)和OpenGL的直接模式。

[PPT]JavaScript初级教程 了解JS基本概念,变量、引用、运算符、语句、函数,会利用函数进行简单抽象
了解浏览器提供的BOM对象,window,、loaction、 navigator等
了解DOM对象,树结构,元素增、删、替换、样式修改
会给元素添加事件,完成简单交互
PPT地址 JavaScript中的哈希表(Hash Maps的最佳实践) 注* 散列表(Hash table,也叫哈希表),是根据关键字(Key value)而直接访问在内存存储位置的数据结构。摘自 Wiki
Hash Map通常在JavaScript中作为一个简单的来存储键值对的地方。然而,Object并不是一个真正的哈希映射,如果使用不当可能会带来潜在的问题。而且JavaScript可能不提供本地哈希映射(至少不是跨浏览器兼容的),有一个更好的声明对象属性的方法。
我是怎么从顾虑到热爱ReactJS的(与AngularJS经典MVC数据绑定的对比) 如果你问我两个月前怎么看 React,我可能会说:
我的模板在哪?在我的JavaScript里写这么多HTML干什么?JSX看起来很怪!赶快把它从我的项目里面去掉!
这是因为我还不了解它。现在我保证,React决定是正常的路径,请听我尾尾道来。
几款开源的图形化Redis客户端管理软件 Redis是一个超精简的基于内存的键值对数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库。 参见:
node.js与redis结合使用。 不过它公自带一个最小化的命令行式的数据库管理工具,有时侯使用起来并不方便。不过Github上面已经有了很多图形化的管理工具,而且都针对REDIS做了一些优化,如自动折叠带schema的key等。
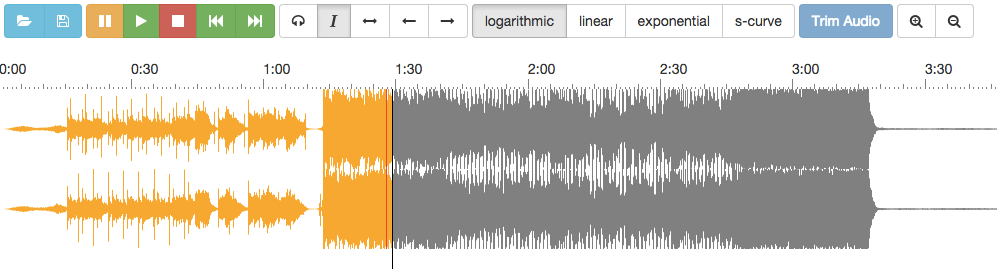
Waveform基于JavaScript的开源多声道音乐波形编辑器 这个项目是受到Audacity的启发,使用在JavaScript调用Web Audio音频API实现的多音轨编辑器。
基于JavaScript的DDoS首次通过安全的浏览器发动攻击(百度被劫持攻击Github的原理和过程) 为了防止恶意用户发布恶意内容,我们的安全分析浏览器都在虚拟机上运行。这使我们能够确定一个网页是否包含恶意内容,避免那些利用用户浏览器的JavaScript发起的攻击。我们每天会分析数以百万计的网页,通过机器学习算法选择考察的网页,大体上覆盖了所有的网络。
在三月中旬,出现几起针对审查监测机构GreatFire的拒绝服务攻击。研究人员分析了大量这种DoS攻击,发现了它的攻击原理,它是通过网络运营商进行的,拦截良性网页的内容并注入恶意的JavaScript代码。比如将托管在baidu.com的网页分析JavaScript代码和HTML资源,替换成包含攻击片断的JavaScript代码,这些代码会向被攻击的域名持续发送请求。