React Hooks采用更加简单的函数组件替换了之前的类组件,使用各种hooks勾子代替了之前复杂的生命周期和状态管理。使组件类与状态(state)分离,总体上来说降低了 React 项目的复杂性。
本教程是React Hooks系统教程中的一部分。
Redux 的作者 Dan Abramov 总结了组件类的几个缺点。
- 大型组件很难拆分和重构,也很难测试。
- 业务逻辑分散在组件的各个方法之中,导致重复逻辑或关联逻辑。
- 组件类引入了复杂的编程模式,比如 render props 和高阶组件。
下面简单介绍 React Hooks 开发入门与环境搭建。
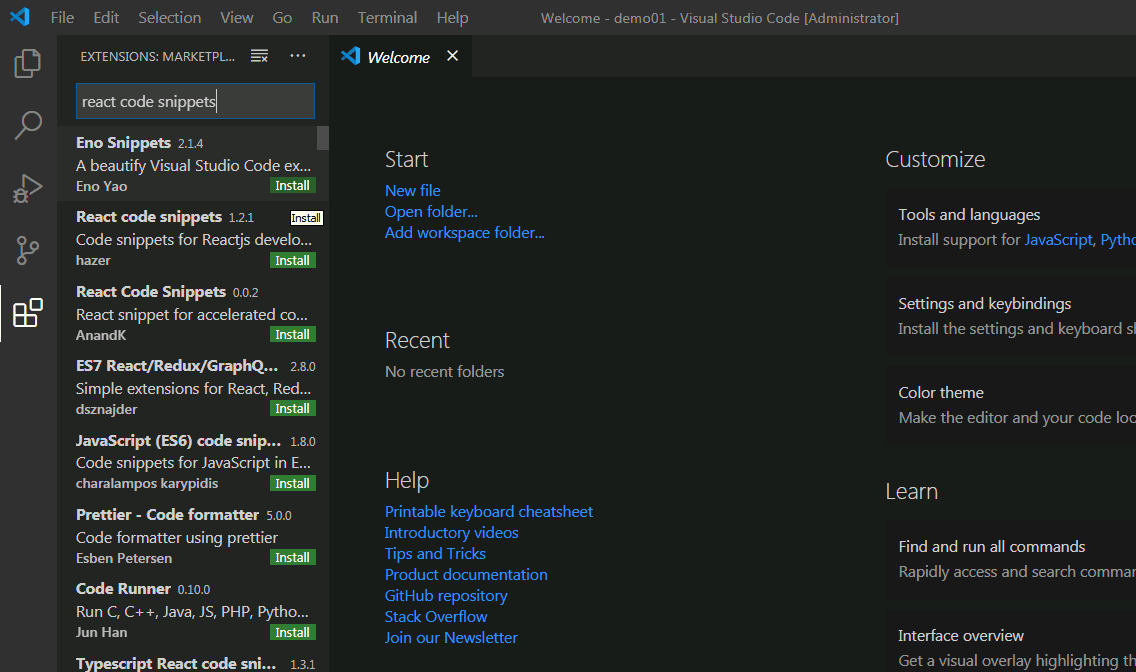
安装 vscode 开发工具
目前比较推荐使用 vscode,可以搭配一些插件提高开发效率。比如我们这里安装了 react code snippets 自动引用工具。如果您使用其它开发工具,这一步可跳过。

开发环境
安装 yarn
可以使用 npm 安装 react,但安装速度较慢,可使用 yarn 安装。如果您使用 npm 安装 react,则可跳过这一步。
npm install -g yarn
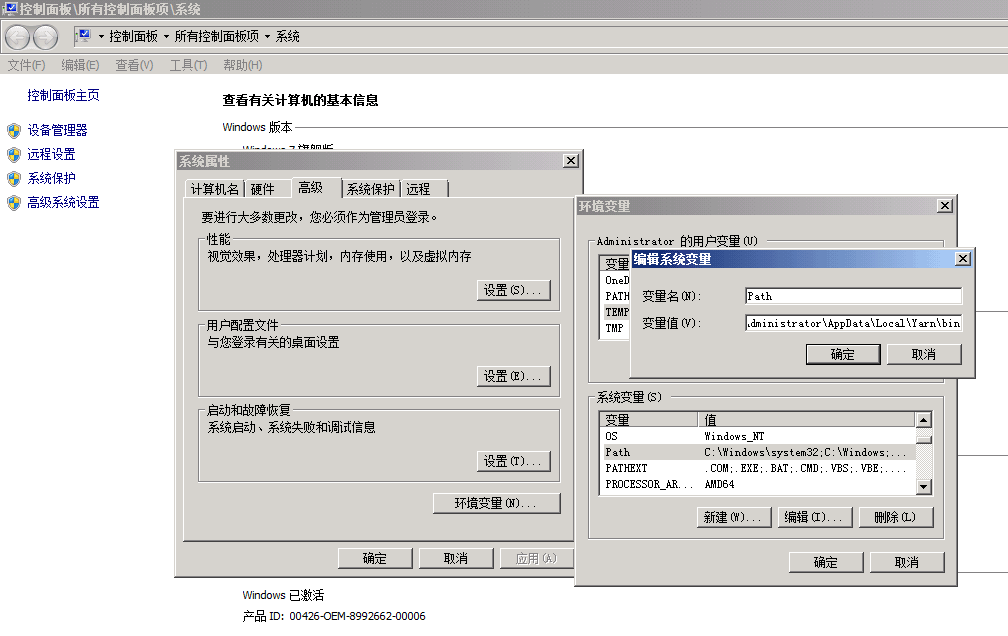
然后将 yarn 的全局目录写到环境变量 path 中, 可使用 yarn global bin 打印,当前用户的yarn全局目录:
>yarn global bin
C:\Users\Administrator\AppData\Local\Yarn\bin
即将 C:\Users\Administrator\AppData\Local\Yarn\bin 添加到环境变量 path 中,使用分号分隔,如下图所示。

这样使用 yarn 安装的模块就可以直接执行了。
安装 create-react-app
可使用 create-react-app 快速生成一个 react 项目,通过 yarn 或 npm 或 cnpm 全局安装:
yarn global add create-react-app
安装完成后就可使用 create-react-app 命令了。
create-react-app --help
安装不可用,请检查环境变量是否配置正确。
创建 react 项目
使用 create-react-app 创建,比如创建一个 my-react 的项目:
create-react-app my-react
进入 my-react 项目,启动本地服务
cd my-react
npm start
然后就可以访问 http://localhost:3000
你也可以用 vscode 打开项目, 按 "ctrl + ~" 打开命令行终端,执行 npm start
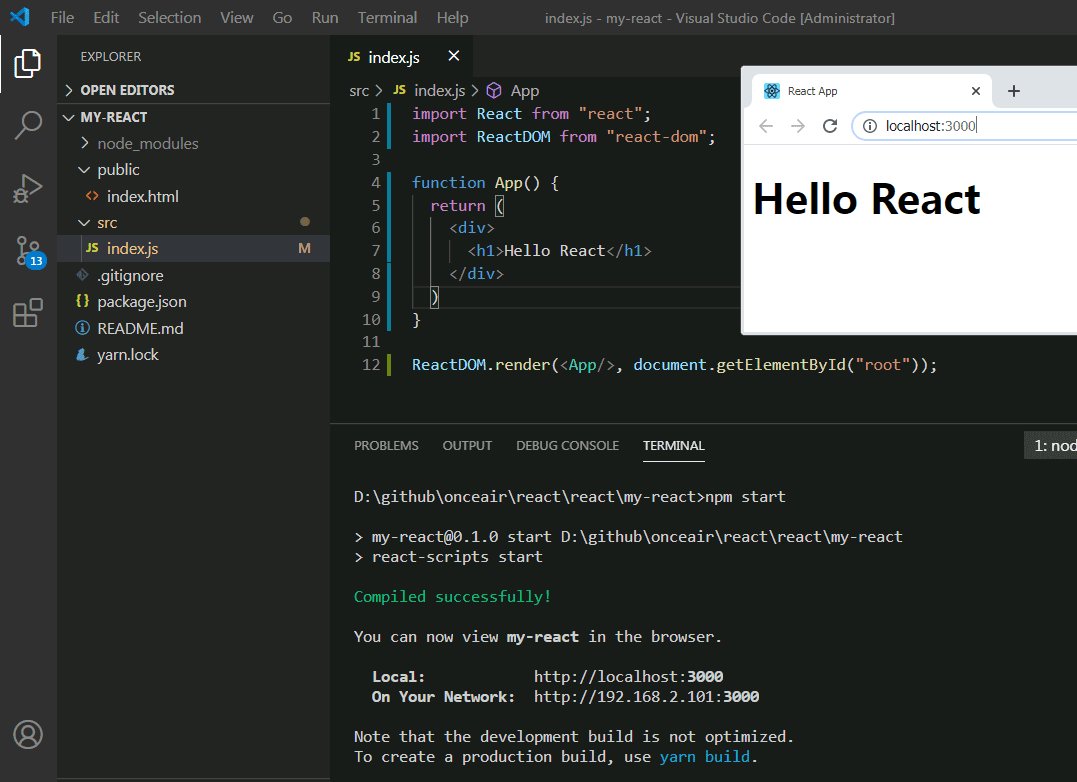
创建一个函数组件
接下来我们要写第一个函数组件,打印 Hello React。 删除 src下的所有文件,仅保留 index.js 个文件,然后修改内容如下:
import React from "react";
import ReactDOM from "react-dom";
function App() {
return (
<div>
<h1>Hello React</h1>
</div>
)
}
ReactDOM.render(<App/>, document.getElementById("root"));
然后最终效果如下:

在线浏览: 示例代码

